html {-ms-touch-action: manipulation; touch-action: manipulation; -webkit-text-size-adjust: 100%; - ms-text-size-adjust: 100%} Artikel, beiseite, Details, figcaption, Abbildung , Fußzeile, Kopfzeile, Hauptmenü, Menü, Navi, Abschnitt, Zusammenfassung {Anzeige: Block} Audio, Leinwand, Fortschritt, Video {Anzeige: Inline-Block} Audio: nicht ([Steuerelemente]) {Anzeige: keine; Höhe: 0} Fortschritt {vertikal ausrichten: Grundlinie} Vorlage, [versteckt] {Anzeige: keine} a {Hintergrundfarbe: transparent} a: aktiv, a: Schwebeflug {Umrissbreite: 0} abbr [Titel] {Rand-unten: keine ; Textdekoration: unterstrichen; Textdekoration: unterstrichen gepunktet} b, stark {Schriftgröße: erben} b, stark {Schriftgröße: 600} dfn {Schriftstil: kursiv} Markierung {Hintergrundfarbe: # ff0 ; Farbe: # 000} klein {Schriftgröße: 80%} sub, sup {Schriftgröße: 75%; Zeilenhöhe: 0; Position: relativ; vertikal ausrichten: Grundlinie} sub {unten: -. 25em} sup {top: -. 5em} img {border-style: none} svg: not (: root) {Überlauf: versteckt} figure {margin: 1em 0} hr {box-sizing:Inhaltsfeld; Höhe: 0; Überlauf: sichtbar} Schaltfläche, Eingabe, Auswahl, Textbereich {Schriftart: erben} Optgroup {Schriftgröße: 700} Schaltfläche, Eingabe, Auswahl {Überlauf: sichtbar} Schaltfläche, Eingabe, Auswahl, Textbereich { Rand: 0} Schaltfläche, wählen Sie {Texttransformation: keine} Schaltfläche, [Typ = Schaltfläche], [Typ = Zurücksetzen], [Typ = Senden] {Cursor: Zeiger} [deaktiviert] {Cursor: Standard} Schaltfläche, HTML [ Typ = Schaltfläche], [Typ = Zurücksetzen], [Typ = Senden] {- Webkit-Erscheinungsbild: Schaltfläche} Schaltfläche :: - Moz-Fokus-Inner, Eingabe :: - Moz-Fokus-Innen {Rand: 0; Auffüllen: 0} Schaltfläche: -moz-focusring, Eingabe: -moz-focusring {Umriss: 1px gepunkteter ButtonText} Feldsatz {Rand: 1px massives Silber; Rand: 0 2px; Polsterung: .35em .625em .75em} Legende {Boxgröße: Rahmen-Box; Farbe: erben; Anzeige: Tabelle; maximale Breite: 100%; Auffüllen: 0; Leerraum: normal} Textbereich {Überlauf: automatisch} [Typ = Kontrollkästchen], [Typ = Radio] {Box-Größe : border-box; padding: 0} [Typ = Nummer] :: - Webkit-Inner-Spin-Button, [Typ = Nummer] ::-webkit-Outer-Spin-Button {Höhe: Auto} [Typ = Suche] {- Webkit-Erscheinungsbild: Textfeld} [Typ = Suche] :: - Webkit-Suche-Abbrechen-Button, [Typ = Suche] :: - Webkit-Suchdekoration {-webkit-Erscheinungsbild: keine} * {Auffüllung: 0; Rand: 0; Listenstil: keine; Rand: 0; Umriss: keine; Boxgröße: Rahmenbox} *: vorher, * : after {box-sizing: border-box} body {Hintergrund: # f7f7f7; Farbe: # 2c2f34; Schriftfamilie: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , "Helvetica Neue", "Open Sans", Arial, serifenlos; Schriftgröße: 13px; Zeilenhöhe: 21px} h1, h2, h3, h4, h5, h6, .der Untertitel {Zeilenhöhe: 1.3; Schriftgröße: 600} h1 {Schriftgröße: 41px; Schriftgröße: 700} h2 {Schriftgröße: 27px} h3 {Schriftgröße: 23px} h4, .the-subtitle {Schriftgröße: 17px } h5 {Schriftgröße: 13px} h6 {Schriftgröße: 12px} a {Farbe: # 333; Textdekoration: keine; Übergang: .15s} a: Schwebeflug {Farbe: # 08f} img, Objekt, Einbettung { maximale Breite: 100%;height: auto} iframe {max-width: 100%} p {line-height: 21px} .says, .screen-reader-text {clip: rect (1px, 1px, 1px, 1px); position: absolute! wichtig; Höhe: 1px; Breite: 1px; Überlauf: versteckt} .stream-Titel {Rand-unten: 3px; Schriftgröße: 85%; Zeilenhöhe: 20px; Farbe: # a5a5a5; Anzeige: Block} .stream-Element { Textausrichtung: Mitte; Position: relativ; Z-Index: 2; Rand: 20px 0; Auffüllung: 0} .stream-item iframe {Rand: 0 auto} .stream-item img {max-width: 100%; width : auto; Höhe: auto; Rand: 0 auto; Anzeige: Inline-Block; vertikale Ausrichtung: Mitte} .stream-item.stream-item-über-Header {margin: 0} .post-layout-8.is- header-layout-1.hat-header-ad .entry-header-äußere, body.post-layout-8.has-header-under-ad .entry-header-äußere {padding-top: 0} .stream-item -top-wrapper ~ .stream-item-under-header, .is-header-layout-1.hat-header-ad.post-layout-6 .featured-area, .has-header-under-ad.post- layout-6 .featured-area {Rand oben: 0}.has-header-under-ad .fullwidth-entry-title.container-wrapper, .is-header-layout-1.hat-header-ad .fullwidth-entry-title, .is-header-layout-1.has- Header-Anzeige .ist-erster-Abschnitt, .hat-Header-unter-Anzeige .ist-erster-Abschnitt {Polsterung oben: 0; Rand oben: 0} @media (maximale Breite: 991px) {Körper: nicht (.ist-Header-Layout-1) .hat-Header-unter-Anzeige. hat-Header-Anzeige .top-nav-unter. hat-aktuelle-Nachrichten {Rand-unten: 20px} .has-Header-Anzeige. fullwidth-entry-title.container-wrapper, .has-header-ad.has-header-under-ad .stream-item-under-header, .single.has-header-ad: not (.has-header-Below -ad) # content, .page.has-header-ad: not (.has-header-under-ad) #content {margin-top: 0} .has-header-ad .is-first-section {padding- oben: 0}. hat-Header-Anzeige: nicht (. hat-Header-unter-Anzeige) .buddypress-Header-Outer {Rand-unten: 15px}}. Header-Layout-2 .stream-Item-Top-Wrapper {width: 100%; max-width: 100%; float: none; clear:beide} @media (min-width: 992px) {. header-layout-3 .stream-item-top img {float: right}} @ media (max-width: 991px) {. header-layout-3 .stream- item-top {clear: both}} # background-ad-cover {top: 0; left: 0; z-index: 0; overflow: hidden; width: 100%; height: 100%; position: fixed} @media (max-width: 768px) {. hide_banner_header .stream-item-über-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-unter-header, .hide_banner_bottom .stream-item-über- footer, .hide_breaking_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # site-info, .hide_breadcrumbs # grasscrumb, .hide_share_post_top .post-footer-on-top, .hide_shom -footer-on-bottom, .hide_post_newsletter # post-newsletter, .hide_related # related-posts, .hide_read_next # read-next-block, .hide_post_authorbio .post-components .about-author,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {Anzeige: keine! wichtig}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autocomplete-Vorschläge, body.tie-no-js .fa, body.tie-no-js .weather-icon, body.tie-no-js [class ^ = tie-icon -], body.tie-no-js [class * = "tie-icon -"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-message, body. tie-no-js .woocommerce-Fehler, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-Template-Hinweis, body.tie-no-js. Indikator-Hinweis, body. tie-no-js .menu-counter-buble-äußere, body.tie-no-js .notifications-total-äußere, body.tie-no-js .comp-untermenü, body.tie-no-js. Menü-Unterinhalt {Anzeige: keine! wichtig} body.tie-no-js .weather-icon {Sichtbarkeit: versteckt! wichtig} .container {Rand-rechts: auto; Rand-links: auto; Auffüllen-links: 15px ; rechts auffüllen: 15px}.container: after {content: ""; display: table; clear: both} @media (min-width: 768px) {. container {width: 100%}} @ media (min-width: 1200px) {. container {max -width: 1200px}}. tie-row {margin-left: -15px; margin-right: -15px} .tie-row: after {content: ""; display: table; clear: both} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2. tie-col-xs-3, .tie-col-sm-3, .tie-col-md-3, .tie-col-xs-4, .tie-col-sm-4, .tie-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {Position: relativ; min-Höhe: 1px; Polsterung links: 15px; Polsterung rechts: 15px}.tie-col-xs-1, .tie-col-xs-2, .tie-col-xs-3, .tie-col-xs-4, .tie-col-xs-5, .tie-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float: left} .tie-col-xs-1 {width: 8.33333%}. tie-col-xs-2 {width: 16.66667%}. tie-col-xs-3 {width: 25%}. Tie-col-xs-4 {Breite: 33,33333%}. Tie-col-xs-5 {Breite: 41,66667%}. Tie-col-xs-6 {Breite: 50%}. Tie-col- xs-7 {Breite: 58.33333%}. tie-col-xs-8 {Breite: 66.66667%}. tie-col-xs-9 {Breite: 75%}. tie-col-xs-10 {Breite: 83.33333% } .tie-col-xs-11 {Breite: 91,66667%}. tie-col-xs-12 {Breite: 100%} @ media (min-Breite: 768px) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm- 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {float: left } .tie-col-sm-1 {Breite: 8,33333%}. tie-col-sm-2 {Breite: 16,66667%}. tie-col-sm-3 {Breite: 25%}. tie-col-sm- 4 {width: 33.33333%}. Tie-col-sm-5 {width:41.66667%}. Tie-col-sm-6 {Breite: 50%}. Tie-col-sm-7 {Breite: 58.33333%}. Tie-col-sm-8 {Breite: 66.66667%}. Tie-col- sm-9 {Breite: 75%}. tie-col-sm-10 {Breite: 83,333333%}. tie-col-sm-11 {Breite: 91,66667%}. tie-col-sm-12 {Breite: 100% }} @ media (min-width: 992px) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {float: left} .tie-col-md-1 {Breite: 8,33333%}. Tie-col-md-2 {Breite: 16,66667 %}. tie-col-md-3 {Breite: 25%}. tie-col-md-4 {Breite: 33,333333%}. tie-col-md-5 {Breite: 41,66667%}. tie-col-md -6 {Breite: 50%}. Tie-col-md-7 {Breite: 58,333333%}. Tie-col-md-8 {Breite: 66,66667%}. Tie-col-md-9 {Breite: 75%} .tie-col-md-10 {Breite: 83.33333%}. tie-col-md-11 {Breite: 91.66667%}. tie-col-md-12 {Breite: 100%}}. tie-alignleft {float: left} .tie-alignright {float: right} .tie-aligncenter {clear: both; margin-left: auto;Rand-rechts: Auto} .fullwidth {Breite: 100%! wichtig} .alignleft {float: left; Rand: .375em 1.75em 1em 0} .alignright {float: rechts; Rand: .375em 0 1em 1.75em} .aligncenter {clear: both; display: block; margin: 0 auto 1.75em; text-align: center; margin-left: auto; margin-right: auto; margin-top: 6px; margin-bottom: 6px} @media (max -width: 767px) {. alignright, .alignleft {float: none; clear: both; display: block; margin: 0 auto 1.75em}}. clearfix: before, .clearfix: after {content: "\ 0020"; display : block; height: 0; overflow: hidden} .clearfix: after {clear: both} .clearfix {zoom: 1} .tie-container, # tie-wrapper {height: 100%; min-height: 650px} .tie -container {Position: relativ; Überlauf: versteckt} # tie-wrapper {Hintergrund: #fff; Position: relativ; z-Index: 108; Höhe: 100%; Rand: 0 auto} .container-wrapper {Hintergrund: #fff ; Rand: 1px festes rgba (0,0,0, 0,1); Randradius: 2px; Polsterung: 30px} #content {Rand oben:30px} @media (maximale Breite: 991px) {# Inhalt {Rand oben: 15px}}. Site-Inhalt {-ms-Zeilenumbruch: Umbruchwort; Zeilenumbruch: Umbruchwort} .boxed-Layout # tie-wrapper, .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow: 0 1px 7px rgba (171,171,171, .5)} @media (min-width: 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width: 95%}} @ media (min-width: 992px) {. gerahmt -layout # tie-wrapper {Rand oben: 25px; Rand unten: 25px}} @ media (Mindestbreite: 992px) {. Rahmenlayout # Krawattencontainer {Rand: 25px} .Rand-Layout: nach, .border-layout: before {Hintergrund: erben; Inhalt: ""; Anzeige: Block; Höhe: 25px; links: 0; unten: 0; Position: fest; Breite: 100%; Z-Index: 110} .border- layout: before {top: 0; bottom: auto} .border-layout.admin-bar: before {top: 32px} .border-layout # main-nav.fixed-nav {left: 25px; right: 25px; width: calc (100% - 50px)}}.Theme-Header {Hintergrund: #fff; Position: relativ; Z-Index: 999} .theme-Header: nach {Inhalt: ""; Anzeige: Tabelle; Löschen: beide} .theme-Header.has-shadow {box- Schatten: 0 0 10px 5px rgba (0,0,0, .1)}. theme-header.top-nav-unter .top-nav {z-index: 8} .logo-row {position: relative} .logo -container {Überlauf: versteckt} #logo {Rand oben: 40 Pixel; Rand unten: 40 Pixel; Anzeige: Block; Float: links} #logo img {vertikal ausrichten: Mitte} #logo img [src * = '. svg '] {Breite: 100%! wichtig} #logo a {Anzeige: Inline-Block} #logo .h1-off {Position: absolut; oben: -9000px; links: -9000px} # logo.text-logo a {Farbe : # 08f} # logo.text-logo a: hover {Farbe: # 006dcc; Deckkraft: .8} .logo-Text {Schriftgröße: 50px; Zeilenhöhe: 50px; Schriftgröße: 700} @media ( max-width: 670px) {. logo-text {font-size: 30px}}. logo_2x {display: none} @media only screen und (-webkit-min-device-pixel-ratio: 2), only screen und ( min - Moz-Geräte-Pixel-Verhältnis: 2),nur Bildschirm und (-o-min-Geräte-Pixel-Verhältnis: 2/1), nur Bildschirm und (min-Gerät-Pixel-Verhältnis: 2), nur Bildschirm und (min-Auflösung: 192dpi), nur Bildschirm und ( Mindestauflösung: 2dppx) {. logo_normal {Anzeige: keine} .logo_2x {Anzeige: Inline-Block}}. Header-Layout-2 #logo {float: keine; Textausrichtung: Mitte} .header-Layout-2 # logo img {Rand-rechts: auto; Rand-links: auto} .header-layout-2 .logo-container {Breite: 100%} @ media (maximale Breite: 991px) {# theme-header #logo {Rand: 10px 0! Wichtig; Textausrichtung: links; Zeilenhöhe: 1} # Theme-Header #logo img {Breite: auto; Max-Breite: 190px}} @ media (Max-Breite: 479px) {# Theme-Header #logo img {maximale Breite: 140 Pixel; maximale Höhe: 60 Pixel! wichtig}} @ media (maximale Breite: 991 Pixel) {# theme-header.mobile-header-centred #logo {float: keine; Textausrichtung: center}}. components {float: right} .components> li {position: relative; float: right; list-style: none} .components> li.social-icons-item {margin:0} .components> li> a {Anzeige: Block; Position: relativ; Breite: 30px; Textausrichtung: Mitte; Zeilenhöhe: erben; Schriftgröße: 14px; Farbe: # 777} .components> li> a : hover, .components> li: hover> a {color: # 08f; z-index: 2} .components .avatar {Rahmenradius: 100%; Position: relativ; oben: 4px; maximale Breite: 20px}. Komponenten a.follow-btn {Breite: auto; Auffüllen links: 15px; Auffüllen rechts: 15px; Überlauf: versteckt} .Komponenten .follow-btn [Klasse * = fa -] {Schriftgröße: 13px} .Komponenten. follow-btn .follow-text {Schriftgröße: 12px; Rand-links: 8px; Anzeige: Block; float: rechts} .components .search-bar {Breite: auto; Rand: solid rgba (0,0,0, .1); Rahmenbreite: 0 1px} .Komponenten #suche {Position: relativ; Hintergrund: 0 0} .Komponenten # Sucheingabe {Rahmen: 0; Rand-unten: 0; Zeilenhöhe: erben; Breite: 100%; Hintergrund: 0 0; Auffüllen: 0 35px 0 13px; Rahmenradius: 0; Boxgröße: Rahmenbox; Schriftgröße: erben}.Komponenten # Sucheingabe: Hover {Hintergrund: rgba (0,0,0, .03)}. Komponenten # Sucheingabe: Fokus {Hintergrund: rgba (0,0,0, .03); Kastenschatten: keine } .components # search-submit {Position: absolut; rechts: 0; oben: 0; Breite: 40px; Zeilenhöhe: erben; Farbe: # 777; Hintergrund: 0 0; Schriftgröße: 15px; Auffüllung: 0; Übergang: Farbe .15s} .Komponenten # Suchen-Senden: Schweben {Farbe: # 08f} # Suchen-Senden .fa-Spinner {Farbe: # 555; Cursor: Standard} .top-nav-boxed .Komponenten li: first- child.weather-menu-item, .main-nav-boxed .components li: first-child.weather-menu-item, .components .search-bar + .weather-menu-item {padding-right: 10px} .weather- Menüpunkt {Anzeige: Flex; Ausrichtungselemente: Mitte; Polsterung rechts: 5px; Überlauf: versteckt}. Wetter-Menüpunkt: nach {Inhalt: 't'; Sichtbarkeit: versteckt; Breite: 0}. Wetter- Menüpunkt .weather-wrap {Auffüllen: 0; Überlauf: erben; Zeilenhöhe: 23px} .wetter-Menüpunkt .wetterprognosetag {Anzeige:block; float: left; width: auto; padding: 0 10px; line-height: initial} .weather-menu-item .weather-prognost-day .weather-icon {font-size: 26px; margin-bottom: 0} .wettermenüelement .Stadtdaten {float: left; display: block; font-size: 12px} .weather-menu-item .weather-current-temp {font-size: 16px; font-weight: 400} .wetter-Menüpunkt .wetter-aktuelle-Temperatur sup {Schriftgröße: 9px; oben: -2px} .wetter-Menüpunkt .theme-Hinweis {Auffüllen: 0 10px} .Komponenten .tie-Wetter-Widget { Farbe: # 2c2f34} .main-nav-dark .main-nav .tie-Wetter-Widget {Farbe: #fff} .top-nav-dunkel .top-nav .tie-Wetter-Widget {Farbe: #aaa}. Komponenten .icon-basecloud-bg: nach {color: #fff} .main-nav-dark .main-nav .icon-basecloud-bg: nach {color: # 1f2024} .top-nav-dark .top-nav. icon-basecloud-bg: after {color: # 27292d} .header-layout-1 # menu-components-wrap {display: flex; begründen-inhalt: flex-end} @media (max-width: 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float: left; width: auto}}. header-layout-1 .main-menu-wrapper {display: table; width: 100% } .header-layout-1 #logo {Zeilenhöhe: 1; float: left; Rand oben: 20px; Rand unten: 20px} .header-layout-1 .header-layout-1-logo {Anzeige: Tabelle -cell; vertikal ausrichten: mittel; float: keine} .header-layout-1 # mobiles Menü-Symbol {rechts: 0} .header-layout-2 # Menü-Komponenten-Wrap {Anzeige: flex; Inhalt rechtfertigen : center} .is-header-bg-erweitert # theme-header, .is-header-bg-erweitert # theme-header.header-layout-1 # main-nav: not (.fixed-nav) {Hintergrund: 0 0! Wichtig; Anzeige: Inline-Block! Wichtig; Breite: 100%! Wichtig; Kastenschatten: keine! Wichtig; Übergang: Hintergrund .3s} .is-Header-BG-Extended # Theme-Header: Vorher .is -header-bg-erweitert # theme-header.header-layout-1 # Hauptnavigation: nicht (.fixed-nav): vor {Inhalt: ""; Position: absolut; Breite: 100%; links: 0;rechts: 0; oben: 0; Höhe: 150px; Hintergrundbild: linearer Farbverlauf (unten, transparent, rgba (0,0,0, .5))} @ media (maximale Breite: 991px) {. is- header-bg-extended # tie-wrapper # theme-header .logo-container: not (.fixed-nav) {hintergrund: 0 0; box-shadow: keine; übergang: hintergrund .3s}}. is-header-bg -erweiterter .has-Hintergrund .ist-erster-Abschnitt {Rand-oben: -350px! wichtig} .ist-Header-bg-erweiterter .hat-Hintergrund .ist-erster-Abschnitt> * {Polster-oben: 350px! wichtig } .rainbow-line {Höhe: 3px; Breite: 100%; Position: relativ; Z-Index: 2; Hintergrundbild: -webkit-linear-gradient (links, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16%, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48%, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89%,# c377e4 89%, # c377e4 100%); Hintergrundbild: linearer Farbverlauf (rechts, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16 %, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48 %, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89 %, # c377e4 89%, # c377e4 100%)}. top-nav {Hintergrundfarbe: #fff; Position: relativ; Z-Index: 10; Linienhöhe: 35px; Rand: 1px durchgehend rgba (0,0 , 0, .1); Randbreite: 1px 0; Farbe: # 2c2f34} .main-nav-unter.top-nav-über .top-nav {Rand-oben-Breite: 0} .top-nav a: not (.button): not (: hover) {color: # 2c2f34} .top-nav .components> li: hover> a {color: # 08f} .topbar-wrapper {display: flex; min-height: 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-components .topbar-wrapper {display: block} .top-nav .tie-alignleft,.top-nav .tie-alignright {flex-grow: 1; position: relative} .top-nav.has-Breaking-News .tie-alignleft {flex: 1 0 100px} .top-nav.has-Breaking-News. tie-alignright {flex-grow: 0; z-index: 1} .top-nav.has-date-components .tie-alignleft .components> li: erstes Kind: nicht (.search-bar), top- nav.has-date-components-menu .components> li: erstes Kind: nicht (.search-bar), top-nav-boxed .top-nav.has-components .components> li: erstes Kind: nicht (.search-bar) {Rahmenbreite: 0} @media (Mindestbreite: 992px) {. Header-Layout-1.top-nav-unten: nicht (.has-shadow) .top-nav {border- width: 0 0 1px}}. topbar-today-date {float: left; padding-right: 15px; font-size: 11px; flex-shrink: 0} .topbar-today-date: before {content: "\ f017 "} .top-menu .menu a {padding: 0 10px} .top-menu .menu li: hover> a {color: # 08f} .top-menu .menu ul {display: none; position: absolute; background: #fff} .top-menu .menu li: hover>ul {display: block} .top-menu .menu li {position: relative} .top-menu .menu ul.sub-menu a {width: 180px; line-height: 20px; padding: 7px 15px} .tie-alignright .top-menu {float: right; border-width: 0 1px} .top-menu .menu .tie-current-menu> a {color: # 08f} @media (min-width: 992px) {. top-nav -boxed .top-nav {Hintergrund: 0 0! wichtig; Rahmenbreite: 0} .top-nav-boxed .topbar-today-date {Auffüllen: 0 15px} .top-nav-boxed .top-nav {Hintergrund : 0 0; Rahmenbreite: 0} .top-nav-boxed .topbar-wrapper {Hintergrund: #fff; Rand: 1px festes rgba (0,0,0, .1); Randbreite: 0 1px 1px; Breite: 100%}. top-nav-boxed.main-nav-oben.top-nav-unten: nicht (.header-layout-1) .topbar-wrapper {Rahmenbreite: 1px} .top-nav-boxed .has-shadow.top-nav-unter .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-unter-main-nav .topbar-wrapper {Rahmenbreite: 1px 1px 0! wichtig} .top-nav-boxed.main-nav-unter.top-nav-unter-main-nav.Has-Breaking-News .Topbar-Wrapper {Rand-Links-Breite: 0! wichtig} .Top-Nav-Boxed. Hat-Menü .Topbar-Wrapper, .Top-Nav-Boxed. Hat-Komponenten .Topbar-Wrapper { Rahmenbreite: 0 1px 1px} .top-nav-boxed .tie-alignright .search-bar {border-right-width: 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- width: 0} .top-nav-boxed .has-date-components .tie-alignleft .search-bar, .top-nav-boxed .has-date-components-menu .tie-alignleft .search-bar {border- linke Breite: 1px}}. top-nav .tie-alignleft .components, .top-nav .tie-alignleft .components> li {float: left} .top-nav .tie-alignleft .comp-sub-menu { rechts: auto; links: -1px} .top-nav-dark .top-nav {Hintergrundfarbe: # 2c2e32; Farbe: #aaa} .top-nav-dark # top-nav, .top-nav-dark # top-nav .topbar-wrapper {Rahmenbreite: 0} .top-nav-dark .top-nav * {Rahmenfarbe: rgba (255,255,255, .1)}. top-nav-dark .top-nav .breaking a {color: #aaa}.top-nav-dark .top-nav .breaking a: hover {color: #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -nav-dark .top-nav .top-menu li a {Farbe: #aaa; Rahmenfarbe: rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {Hintergrund: # 2c2e32}. top-nav-dark .top-menu li: hover> a {Hintergrund: rgba (0,0,0, .1); Farbe: # 08f} .top-nav-dark.top-nav-boxed .top-nav {Hintergrundfarbe: transparent} .top-nav-dark.top-nav-boxed .topbar-wrapper {Hintergrundfarbe: # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-oben. main-nav-under .topbar-wrapper {border-width: 0} @media (max-width: 991px) {. top-nav: not (.has-Breaking-News), topbar-today-date, .top -menu, .theme-header .components {display: none} .is-header-layout-1 .top-nav-unter .top-nav.has-breaking-news {border-top-width: 0}}. breaking {float: left; width: 100%; height: 35px; line-height: 35px} .breaking-title {padding: 0 10px; display: block ; float: left; color: #fff; font-size: 12px; position: relative} .breaking-title span {position: relative; z-index: 1} .breaking-title span.fa {display: none} @media (max-width: 600px) {. Breaking-Title span.fa {Anzeige: Inline-Block} .breaking-Titel .breaking-Titel-Text {Anzeige: keine}}. Breaking-Titel: vor {Inhalt: ""; Hintergrund: # f05555; Breite: 100%; Höhe: 100%; Position: absolut; links: 0; oben: 0; Z-Index: 0} .breaking-news {Anzeige: keine} .ticker-wrapper.has-js {margin: 0; padding: 0; height: 35px; display: block; overflow: hidden; position: relative; padding-right: 20px} @media (min-width: 480px) {. control-is-active .ticker- wrapper.has-js {padding-right: 70px}}. ticker {width: 100%; height: 35px; display: block; position: relative; overflow: hidden}.Ticker-Inhalt {Anzeige: keine; links: 10px; Zeilenhöhe: 35px; Position: absolut; Hintergrundfarbe: #fff; Überlauf: versteckt; Leerraum: Nowrap; Zeilenumbruch: normal; Textüberlauf: Auslassungspunkte ; maximale Breite: calc (100% - 10px); Breite: auto} .top-nav-dark .ticker-Inhalt {Hintergrundfarbe: # 2c2e32} .ticker-Inhalt: Fokus {Gliederung: keine} .ticker-Inhalt .ist angehalten {Transformation: keine! wichtig} .ticker-swipe {Position: absolut; oben: 0; links: 10px; Anzeige: Block; Breite: calc (100% - 10px); Höhe: 35px} .ticker-swipe span {Rand-links: 1px; Höhe: 35px; Breite: 7px; Anzeige: Block} .ticker-swipe span: nach {content: "_"}. ticker-content, .ticker-swipe {Hintergrundfarbe: #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {Hintergrundfarbe: # 2c2e32} .breaking-news-nav {Position: absolut; rechts: 0; Auffüllrecht: 8px; Listenstil-Typ: keine; Höhe:35px} Header: nicht (.top-nav-boxed). Hat-brechende .breaking-news-nav {padding: 0} @media (max-width: 479px) {. Breaking-news-nav {Anzeige: keine}} .breaking-news-nav li {Auffüllen: 0; Rand: 6px 0 6px 7px; Float: links; Cursor: Zeiger; Höhe: 21px; Breite: 21px; Anzeige: Block; Zeilenhöhe: 19px; Textausrichtung: Mitte ; Randradius: 2px; Rand: 1px festes rgba (0,0,0, .1); Übergang: .3s} .box-dunkle-Haut .breaking-news-nav li, .top-nav-dark .breaking -news-nav li {Rahmenfarbe: rgba (255,255,255, .1)}. Breaking-News-nav li: nach {Deckkraft: .8; Anzeige: Inline-Block; Inhalt: "\ f04c"; Schriftfamilie: "Fontawesome"}. Breaking-News-Navi li: Hover {Hintergrundfarbe: # f05555; Rahmenfarbe: # f05555; Farbe: #fff} .breaking-News-Navi Li: Hover: After {Opazität: 1}. Breaking-News-Navi li.jnt-prev: nach {content: "\ f104"}. Breaking-News-nav li.jnt-next: nach {content: "\ f105"}. Up-Down-Controls.Breaking-News-Nav li: Nach {Transformation: Drehen (90 Grad)}. Ticker-Verzeichnis-Links .Ticker-Inhalt, .Ticker-Verzeichnis-Links .Ticker {Float: Links} .Ticker-Verzeichnis-Rechts .Ticker-Inhalt , .ticker-dir-right .ticker {float: right} .main-nav-wrapper {position: relative; z-index: 4} .main-nav-unter.top-nav-unter-main-nav .main- nav-wrapper {z-index: 9} .main-nav-über.top-nav-unter .main-nav-wrapper {z-index: 10} .main-nav {position: relative; border: 1px solid rgba ( 0,0,0, .1); Rahmenbreite: 1px 0}. Hauptmenü-Wrapper {Rand: 0 festes rgba (0,0,0, .1); Position: relativ} @media (Mindestbreite : 992px) {. Header-Menü {float: left} .header-menu .menu li {display: block; float: left} .header-menu .menu a {display: block; position: relative} .header-menu. menü .untermenü a {padding: 8px 10px} .header-menü .menu a: hover, .header-menu .menu li: hover> a {z-index: 2} .header-menu .menu ul {box- Schatten: 0 2px 5px rgba (0,0,0, .1)}. Header-Menü.menu ul li {position: relative} .header-menu .menu ul a {border-width: 0 0 1px; Transition: .15s} .header-menu .menu ul ul {padding-top: 0; top: 0; left : 100%} # main-nav {z-index: 9; Zeilenhöhe: 60px} .top-nav-unter-main-nav # main-nav. Hauptmenü> ul> li, .header-layout-1 .top-nav-unter # main-nav .main-menu> ul> li {border-bottom: 0; margin-bottom: 0} .main-menu .menu a {Transition: .15s} .main-menu .menu > li> a {padding: 0 14px; font-size: 13px; font-weight: 600} .main-menu .menu> li> .menu-sub-content {border-top: 2px solid # 08f} .main- menu .menu> li.tie-current-menu {border-bottom: 5px solid # 08f; margin-bottom: -5px} .main-menu .menu> li.tie-current-menu> a: after {content: " "; Breite: 20px; Höhe: 2px; Position: absolut; Rand oben: 17px; links: 50%; oben: 50%; unten: auto; rechts: auto; transform: translateX (-50%) translateY (-50 %); Hintergrund: # 2c2f34; Übergang: .3s}. Hauptmenü.menu> nur li.is-icon-only> a {padding: 0 20px; Zeilenhöhe: erben} .main-menu .menu> li.is-icon-only> a: after, .main-menu .menu> li .is-icon-only> a: vor {display: none} .main-menu .menu> li.is-icon-only> a .fa {Schriftgröße: 160%; transform: translateY (15%)}. Hauptmenü .menu ul {Zeilenhöhe: 20px; z-Index: 1} .Hauptmenü .menü .Untermenü .fa, .Hauptmenü .menü .mega-aktuelle-Liste -fa .fa,. Hauptmenü .menü .mega-link-spalte .fa, .main-menü .menu .mega-cat-more-links .fa {width: 20px} .main-menu .menu-sub-content {display: none; padding: 0; width: 200px; position: absolute; box-shadow: 0 2px 2px rgba (0,0,0, .15)}. Hauptmenü .menu-sub-content a {width: 200px} .main- menu ul li: hover> .menu-sub-content, .main-menu ul li [aria-expand = true]> ul, .main-menu ul li [aria-expand = true]>. mega-menu-block { Anzeige: Block; Z-Index: 1} nav.main-nav .menu> li.tie-current-menu> a, nav.main-nav .menu> li: hover> a {Hintergrundfarbe: # 08f; Farbe: #fff} .header-layout-1 .main-menu-wrap .menu> li: only-child: not (.mega- menu) {position: relative} .header-layout-1 .main-menu-wrap .menu> li: only-child> .menu-sub-content {rechts: 0; left: auto} .header-layout-1. Hauptmenü-Wrap .menu> li: only-child> .menu-sub-content ul {left: auto; right: 100%} nav.main-nav .components> li> a: not (.follow-btn) {width: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {Hintergrund: # 1f2024; border-width: 0} .main-nav -dark .main-nav .search-bar {Rahmenfarbe: rgba (255,255,255, .07)}. main-nav-dark .main-nav .components> li> a {color: #fff} .main-nav- dark .main-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #fff} .main-nav-dark .main-nav.fixed-nav {Hintergrundfarbe : rgba (31,32,36, .95)}. main-nav-dark .main-menu.menu> li a {color: #fff} .main-nav-dark .main-menu .menu ul li: hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item: not (.mega-link-column)> a {color: # 08f} .main-nav-dark .main-menu .menu-sub-content {background: # 1f2024; color: #fff} .main-nav-dark .main-menu .menu ul a, .main-nav-dark .main-menu .mega-cat-wrapper, .main-nav-dark .mega-cat-more-links> li a {border-color: rgba ( 255,255,255, .04)}. Main-nav-dark. Mega-Liste der neuesten Funktionen: nach {Hintergrund: rgba (0,0,0, .08)}. Main-nav-dark.main-nav-boxed. main-nav .main-menu-wrapper {Hintergrundfarbe: # 1f2024} .main-nav-dark .cats-vertikal, .main-nav-dark ul.cats-horizontal li a {Hintergrund: rgba (0,0, 0, .2)}. Main-nav-dark ul.cats-horizontal li a {border: none} .main-nav-dark ul.cats-vertikal li a.is-active, .main-nav-dark ul. katzen-vertikal li a: hover {hintergrund: # 1f2024} .main-nav-light .main-nav {hintergrundfarbe:#fff; Farbe: # 2c2f34} .main-nav-light .main-nav .menu-sub-content {Hintergrund: #fff} .main-nav-light .main-nav .menu ul li: hover> a,. main-nav-light .main-nav .components li a: hover, .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> a {color : # 08f} .main-nav-light .main-nav .menu a, .main-nav-light .main-nav .components li a {color: # 2c2f34} .main-nav-light .main-nav .components li a.button: hover, .main-nav-light .main-nav .components li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {hintergrundfarbe: rgba (255,255,255, .95)}. Hauptnavigationslicht .katzen-vertikal {Hintergrund: rgba (0,0,0, .03)}. Hauptnavigationslicht ul.cats-vertikal li a.is-aktiv , .main-nav-light ul.cats-vertikal li a: hover {Hintergrund: #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a: not (: hover) {color: rgba (0,0,0,.5)} # Sticky-Logo {Überlauf: versteckt; Float: links; Vertikal-Ausrichtung: Mitte} # Sticky-Logo a {Zeilenhöhe: 1; Anzeige: Inline-Block} # Sticky-Logo img {Position: relativ; vertikal ausrichten: Mitte; Polsterung: 8px 10px; Oberseite: -1px; maximale Höhe: 50px} .just-before-sticky # Sticky-Logo img, .header-layout-1 # Sticky-Logo img {Polsterung: 0} .header-layout-1: not (.has-custom-sticky-logo) # sticky-logo {Anzeige: keine} .theme-header # sticky-logo img {Deckkraft: 0; Sichtbarkeit: versteckt; Breite: 0! wichtig ; Transformation: translateY (75%); Übergang: Transformation .3s Kubik-Bezier (.55,0, .1,1), Opazität .6s Kubik-Bezier (.55,0, .1,1)}. Thema- header.header-layout-1: nicht (.has-custom-sticky-logo) # sticky-logo img {Übergang: keine} .theme-header: nicht (.header-layout-1) # main-nav: nicht ( .fixed-nav) # Sticky-Logo img {Rand-links: -20px} .header-layout-1 .flex-Platzhalter {flex-grow: 1}} @ media (maximale Breite: 991px) {# Sticky-Logo {display: none}}.Theme-Header .fixed-nav {Position: fest; Breite: 100%; oben: 0; unten: automatisch! wichtig; Z-Index: 100; Willensänderung: Transformation; Transformation: translateY (-100%); Übergang: transformiere .3s; Box-Shadow: 0 4px 2px -2px rgba (0,0,0, .1); Rahmenbreite: 0; Hintergrundfarbe: rgba (255,255,255, .95)}. theme-header .fixed- nav: not (.just-before-sticky) {Zeilenhöhe: 60px! wichtig} @media (min-width: 992px) {. theme-header .fixed-nav: not (.just-before-sticky) .header -layout-1-logo {display: none}}. theme-header .fixed-nav: not (.just-before-sticky) # sticky-logo img {Deckkraft: 1; Sichtbarkeit: sichtbar; Breite: auto! wichtig; transform: translateY (0)} @ media (min-width: 992px) {. header-layout-1: not (.just-before-sticky): not (.has-custom-sticky-logo) .fixed-nav # sticky-logo {display: block}}. admin-bar .theme-header .fixed-nav {top: 32px} @media (max-width: 782px) {. admin-bar .theme-header .fixed-nav {top ::46px}} @ media (max-width: 600px) {. Admin-bar .theme-header .fixed-nav {top: 0}} @ media (min-width: 992px) {. Border-layout .theme-header. Feste Navigation {oben: 25px} .Rand-Layout.Admin-Leiste .Thema-Header .Fixiert-Navi {Oben: 57px}}. Theme-Header .Fixierte-Navi .Container {Deckkraft: .95} .Thema-Header .fixed-nav .main-menu-wrapper, .theme-header .fixed-nav .main-menu {border-top: 0} .theme-header .fixed-nav.fixed-unpinned: not (.default-behaviour- mode) .main-menu .menu> li.tie-current-menu {border-bottom-width: 0; margin-bottom: 0} .theme-header .fixed-nav.unpinned-no-Transition {Transition: none} .theme-header .fixed-pinned, .theme-header .default-behaviour-mode.fixed-unpinned {transform: translate3d (0,0,0)} @ media (max-width: 991px) {. theme-header. fixed-nav {Übergang: keine} .fixed-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -oben,.fixed-nav # main-nav.sticky-nav-slide.sticky-down {Übergang: .4s Leichtigkeit transformieren} .sticky-type-slide .fixed-nav.logo-container.sticky-nav-slide-sichtbar, .sticky -type-slide .fixed-nav # main-nav.sticky-nav-slide-sichtbar {transform: translateY (0)}. fixed-nav.default-behaviour-mode {transform: keine! wichtig}} @ media (min -width: 992px) {. main-nav-boxed .main-nav {Rahmenbreite: 0} .main-nav-boxed .main-menu-wrapper {float: left; width: 100%}. main-nav- boxed .main-menu-wrapper .search-bar {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px; Hintergrundfarbe: # fff} .dark-skin .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 0} .main-nav-boxed.main-nav-light .fixed-nav .main- Menü-Wrapper {Rahmenfarbe: transparent} .main-nav-über.top-nav-über # main-nav: nicht (.fixed-nav) {oben: -1px} .main-nav-unter.top-nav -below # main-nav: nicht (.Fixed-Nav) {bottom: -1px} .dark-skin .main-nav-unter.top-nav-über # main-nav {Rahmenbreite: 0} .dark-skin .main-nav-unter.top- nav-unter-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed .main-nav: nicht (.fixed-nav), main-nav-boxed .fixed-nav .main-menu-wrapper, .theme-header: not (.main-nav-boxed) .fixed-nav .main-menu-wrapper {Hintergrundfarbe: transparent! wichtig} @media (min-width: 992px) { .header-layout-1.main-nav-unter.top-nav-über .main-nav {Rand-oben: -1px} .header-layout-1.main-nav-unter.top-nav-über .top -nav {border-top-width: 0} .header-layout-1.main-nav-bottom.top-nav-über .breaking-title {top: 0; margin-bottom: -1px}}. header-layout -1.main-nav-unter.top-nav-unter-main-nav .main-nav-wrapper {z-index: 9} .header-layout-1.main-nav-unter.top-nav-unter- main-nav .main-nav {Rand-unten: -1px; unten: 0; Rand-oben-Breite: 0} @media (min-Breite: 992px) {. Header-Layout-1.Hauptnavigation unten.Top-Navi-unten-Hauptnavigation .Top-Navi {Rand oben: -1px}}. Header-Layout-1.Hat-Schatten: nicht (.Top-Navi-unten) .Main -nav {border-bottom: 0! wichtig} # theme-header.header-layout-1> div: nur untergeordnetes nav {border-width: 0! wichtig} @media only screen und (min-width: 992px) und (max-width: 1100px) {. main-nav .menu> li: not (.is-icon-only)> a {padding-left: 7px; padding-right: 7px} .main-nav .menu> li: not (.is-icon-only)> a: vor {display: none} .main-nav .menu> li.is-icon-only> a {padding-left: 15px; padding-right: 15px}}. menu -tiny-label {Schriftgröße: 10px; Randradius: 10px; Polsterung: 2px 7px 3px; Rand links: 3px; Zeilenhöhe: 1; Position: relativ; oben: -1px} .menu-tiny-label .menu-tiny-circle {Rahmenradius: 100%} @ media (maximale Breite: 991px) {# Tie-Wrapper-Header # Theme-Header {Box-Schatten: keine; Hintergrund: 0 0! wichtig} .logo- Container, .header-layout-1 .main-nav {Rahmenbreite: 0;Box-Schatten: 0 4px 2px -2px rgba (0,0,0, .1)}. Header-Layout-1.top-nav-unter .main-nav: nicht (.fixed-nav) {Box-Schatten: none} .is-header-layout-1.hat-header-ad .top-nav-unter .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {Hintergrundfarbe: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {Hintergrundfarbe: # 1f2024} .dark-skin # theme-header. logo-container.fixed-nav {Hintergrundfarbe: rgba (31,32,36, .95)}. Header-Layout-1.Main-Nav-Below.Top-Nav-Unter-Main-Nav .Main-Nav {margin-bottom: 0} # Sticky-Nav-Maske, .header-Layout-1 # Menü-Komponenten-Wrap, .header-Layout-3 .Main-Nav-Wrapper, .header-Layout-2 .Main-Nav -wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}oben-nav-unten .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {hintergrundfarbe: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {Hintergrundfarbe: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {Hintergrundfarbe: rgba (31,32 , 36, .95)}. Header-Layout-1.Main-Navi-Unter.Top-Navi-Unter-Haupt-Navi .Main-Nav {Rand-Boden: 0} # Sticky-Nav-Maske, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}oben-nav-unten .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {hintergrundfarbe: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {Hintergrundfarbe: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {Hintergrundfarbe: rgba (31,32 , 36, .95)}. Header-Layout-1.Main-Navi-Unter.Top-Navi-Unter-Haupt-Navi .Main-Nav {Rand-Boden: 0} # Sticky-Nav-Maske, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}Header-Layout-1.Main-Navi-unten.Top-Navi-unter-Haupt-Navi .Main-Nav {Rand-unten: 0} # Sticky-Nav-Maske, .Header-Layout-1 # Menü-Komponenten- Wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}Header-Layout-1.Main-Navi-unten.Top-Navi-unter-Haupt-Navi .Main-Nav {Rand-unten: 0} # Sticky-Nav-Maske, .Header-Layout-1 # Menü-Komponenten- Wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}
Einige Benutzer konnten Chromium auf herkömmliche Weise nicht von ihrem PC deinstallieren. Dies kann sicherlich ein Installationsfehler sein, aber dieses spezielle Problem wird höchstwahrscheinlich durch ein gefälschtes Chromium-Paket verursacht - Malware, die häufig mit Freeware oder Shareware gebündelt ist, die auf einigen Download-Sites verfügbar ist.

Dieser Artikel ist als informative Anleitung gedacht, mit der Benutzer sowohl die saubere als auch die mit Malware infizierte Version von Chromium deinstallieren können.
Was ist Chrom?
Chromium ist ein legitimes Open-Source-Browserprojekt, das ursprünglich von Google erstellt wurde und die Grundlage von Google Chrome bildet. Chromium scheint fast identisch mit Google Chrome zu sein, aber das neueste bietet eine beeindruckende Liste verbesserter Funktionen gegenüber seinem Open Source-Gegenstück.
Da es sich um Open Source handelt, kann der Quellcode von Chromium von allen Interessierten heruntergeladen, geändert und dann in einen funktionierenden Webbrowser neu kompiliert werden. Wie Sie sich vorstellen können, kann dies bei ahnungslosen Benutzern ein ernstes Sicherheitsrisiko darstellen.
Beachten Sie, dass die meisten Chromium-Builds portabel sind und Sie sie nicht installieren müssen. Es gibt jedoch bestimmte von Chromium abgeleitete Projekte, die es über Installationsprogramme verteilen. Darüber hinaus wird ein sauberer Chromium-Build beim Start nicht automatisch gestartet und nicht mit anderer Software gebündelt.
Potenzielles Sicherheitsrisiko durch Chrom
Chrom ist im Kern für sich genommen harmlos und sollte nicht als Sicherheitsbedenken angesehen werden. Angesichts der Tatsache, dass es sich um Open Source handelt, verwenden einige Malware-Ersteller Chromium, um mit Malware infizierte Versionen zu erstellen und Benutzer dazu zu verleiten, diese auf ihren PCs zu installieren.
Der Hauptzweck infizierter Chromium-Installationen besteht darin, Ihren PC mit Adware zu füllen, Sie zu bestimmten Links weiterzuleiten, Ihr Online-Verhalten zu verfolgen und Sie davon zu überzeugen, zusätzliche infizierte Software herunterzuladen.
Die gute Nachricht ist, dass mit Malware infizierte Chromium-Versionen leicht zu identifizieren sind, wenn Sie wissen, wo Sie suchen müssen. Hier ist eine Liste einiger Probleme, die auftreten können, wenn Sie mit einem mit Malware infizierten Chromium-Browser arbeiten:
- Ihr Computer verfügt plötzlich über den Chromium-Browser, auch wenn Sie ihn nicht manuell auf Ihrem System installiert haben. Dies liegt daran, dass die Malware häufig mit anderer Software gebündelt wird und automatisch installiert wird.
- Ihr Standardbrowser wird ohne Ihre Erlaubnis in Chromium geändert.
- Chromium ist nicht in der Systemsteuerung> Programme und Funktionen aufgeführt und kann nicht konventionell deinstalliert werden.
- Die Standardsuchmaschine wird automatisch durch einen zwielichtigen Suchanbieter ersetzt.
- Beim Surfen erhalten Sie ständige Weiterleitungen, Popups und neue Registerkarten.
- Sie haben extrem niedrige Starts und Ihr PC läuft immer langsamer.
- Hin und wieder erhalten Sie Anzeigen-Popups und Benachrichtigungen, die nicht blockiert werden können. Sie werden häufig aufgefordert , zusätzliche Software herunterzuladen (bei der es sich auch um Malware handelt).
Wenn auf Ihrem PC einige der oben genannten Symptome auftreten, handelt es sich wahrscheinlich um eine infizierte Chromium-Version. Das Ignorieren einer solchen Infektion ist nicht ratsam, da dies zu großen Problemen führen kann. Hier ist eine Liste von Chromium-basierten Browsern, von denen bekannt ist, dass sie Malware-Aktivitäten ausführen:
- BoBrowser
- Chedot
- eFast
- BrowseAir
- MyBrowser
- Olcinium
- Palikan
- Tortuga
- Qword
- WebDiscover-Browser
Hinweis: Beachten Sie, dass dies nur eine Auswahlliste mit obskuren Chromium-basierten Browsern ist, die mit Malware gebündelt sind. Oben auf dieser Liste gibt es eine ganze Reihe von Chromium-Klonen, die genauso aussehen und sich genauso verhalten wie das echte Chromium (gleiches Symbol, gleicher Name, gleiche Menüs).
Stellen Sie fest, ob es sich bei Ihrem Chromium-Browser um Malware handelt
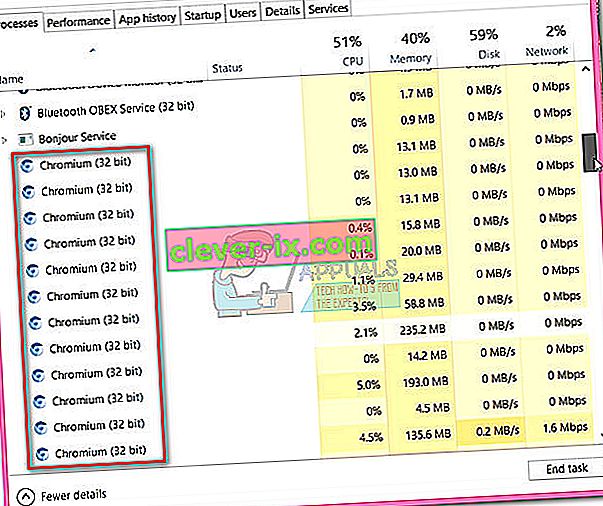
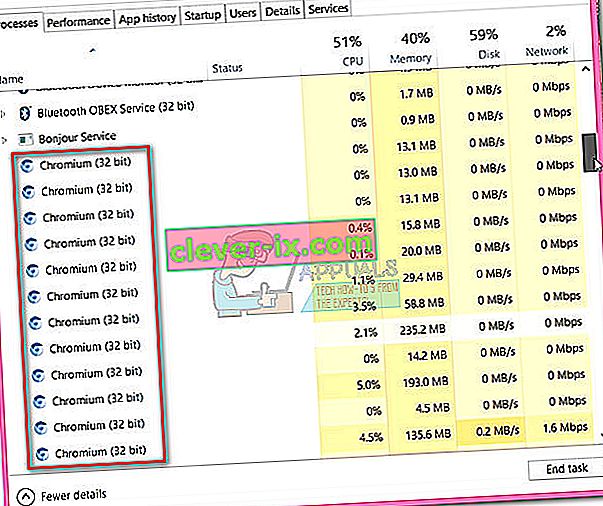
Wenn Sie Chromium derzeit nicht deinstallieren können, ist es wichtig zu ermitteln, ob es sich um eine mit Malware infizierte Version oder das saubere Chromium handelt. Eine schnelle Möglichkeit, dies festzustellen, besteht darin, den Task-Manager (Strg + Umschalt + Esc) aufzurufen und festzustellen, ob auf der Registerkarte " Prozesse" mehrere Instanzen des Chromium-Browsers vorhanden sind .

Hinweis: Mehrere Chromium-Prozesse, die hohe CPU-Ressourcen verwenden, sind ein deutliches Zeichen für eine Malware-Infektion. Wenn Sie mehrere Chromium- Instanzen haben, besteht eine hohe Wahrscheinlichkeit, dass Sie mit einer Malware-Infektion zu tun haben - in diesem Fall die ersten beiden Methoden und beginnen Sie direkt mit Methode 3 . Beachten Sie, dass dieses spezielle Szenario auch bei Chrome auftreten kann (wo Sie mehrere Chrome-Prozesse haben).
Für den Fall, dass Sie nur einen Chromium-Prozess sehen (mit geringem Ressourcenverbrauch), handelt es sich möglicherweise nicht um eine Malware-Infektion. Beginnen Sie in diesem Fall mit der ersten Methode und folgen Sie dem Rest, bis Sie auf einen Fix stoßen, der dies schafft Entfernen Sie Chromium von Ihrem PC.
Im Folgenden finden Sie eine Sammlung von Methoden, mit denen Benutzer Chromium erfolgreich von ihren Systemen deinstallieren konnten. Wenn Sie im Task-Manager nicht mehrere Chromium-Prozesse gesehen haben, befolgen Sie jede Methode der Reihe nach, bis Sie einen Fix finden, der in Ihrer Situation effektiv ist.
Schritte zum erzwungenen Deinstallieren von Chromium
- 1. Deinstallieren Sie in der Systemsteuerung und löschen Sie den AppData-Ordner
- 2. Verwenden Sie eine Deinstallationssoftware
- 3. Entfernen Sie die Chromium Malware manuell
- 4. Entfernen Sie Malware-Reste
1. Deinstallieren Sie in der Systemsteuerung und löschen Sie den AppData-Ordner
Es gab einige Berichte, in denen Benutzer die saubere Version von Chromium nicht installieren konnten. Einige Benutzer haben berichtet, dass Chromium beim Start noch geladen wurde, obwohl es über Programme und Funktionen deinstalliert wurde . Wie sich herausstellt, ist dies tatsächlich ein bekannter Fehler und hat nichts mit einer Malware-Infektion zu tun. In diesem Fall besteht die Lösung darin, den Chromium-Ordner im AppData- Ordner zu finden und manuell zu löschen.
Führen Sie die folgenden Schritte aus, um die legitime Version von Chromium zu entfernen:
Hinweis: Überspringen Sie die ersten beiden Schritte, wenn Sie Chromium bereits über Programme und Funktionen deinstalliert haben .
- Drücken Sie die Windows-Taste + R , um ein Ausführungsfenster zu öffnen. Geben Sie " appwiz.cpl " ein und drücken Sie die Eingabetaste , um Programme und Funktionen zu öffnen .

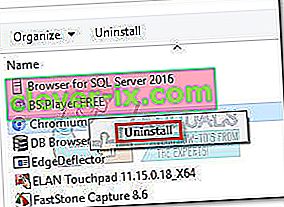
- Scrollen Sie durch die Liste Programme und Funktionen , klicken Sie mit der rechten Maustaste auf Chromium und wählen Sie Deinstallieren . Befolgen Sie die Anweisungen auf dem Bildschirm, um es von Ihrem Computer zu entfernen.
 Hinweis: Starten Sie Ihren Computer neu und prüfen Sie, ob noch Spuren von Chromium angezeigt werden. Wenn in Ihrer Taskleiste immer noch ein Chromium-Symbol angezeigt wird , fahren Sie mit den nächsten Schritten fort.
Hinweis: Starten Sie Ihren Computer neu und prüfen Sie, ob noch Spuren von Chromium angezeigt werden. Wenn in Ihrer Taskleiste immer noch ein Chromium-Symbol angezeigt wird , fahren Sie mit den nächsten Schritten fort.
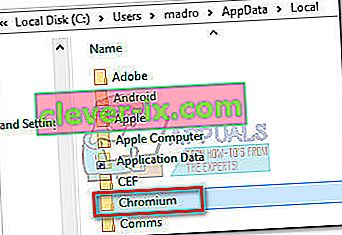
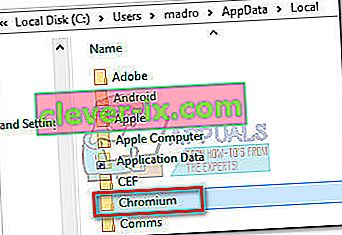
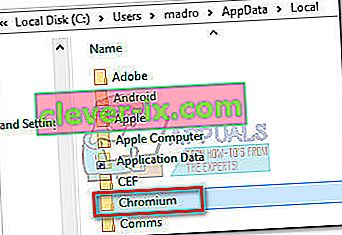
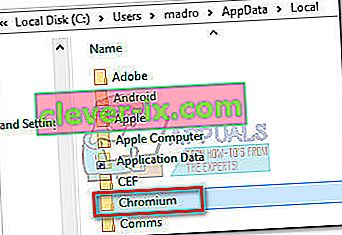
- Öffnen Sie ein Datei-Explorer- Fenster und navigieren Sie zu C (Windows-Laufwerk)> Benutzer> "Ihr persönlicher Ordner"> AppData> Lokal .
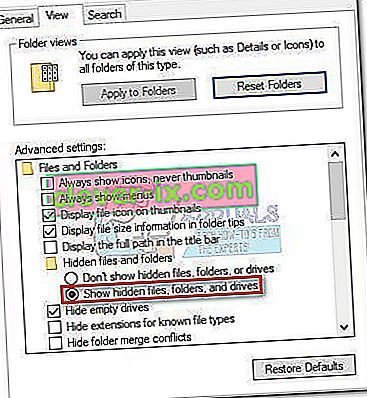
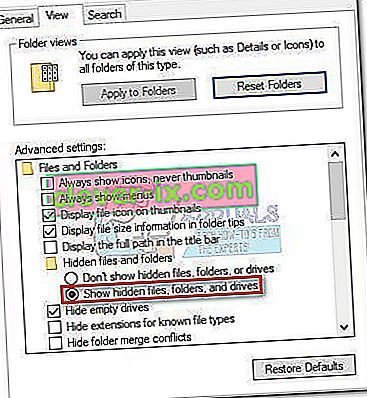
 Hinweis: Wenn Sie den AppData-Ordner nicht finden können, liegt dies wahrscheinlich daran, dass versteckte Ordner standardmäßig deaktiviert sind. Öffnen Sie in diesem Fall ein Ausführungsfenster ( Windows-Taste + R ), geben Sie " control.exe-Ordner " ein und drücken Sie die Eingabetaste , um die Ordneroptionen zu öffnen . Gehen Sie dann zur Registerkarte Ansicht und wählen Sie Versteckte Dateien, Ordner und Laufwerke unter Versteckte Dateien und Ordner anzeigen. Klicken Sie auf Übernehmen , um die Änderungen zu bestätigen.
Hinweis: Wenn Sie den AppData-Ordner nicht finden können, liegt dies wahrscheinlich daran, dass versteckte Ordner standardmäßig deaktiviert sind. Öffnen Sie in diesem Fall ein Ausführungsfenster ( Windows-Taste + R ), geben Sie " control.exe-Ordner " ein und drücken Sie die Eingabetaste , um die Ordneroptionen zu öffnen . Gehen Sie dann zur Registerkarte Ansicht und wählen Sie Versteckte Dateien, Ordner und Laufwerke unter Versteckte Dateien und Ordner anzeigen. Klicken Sie auf Übernehmen , um die Änderungen zu bestätigen.

- Suchen Sie in AppData den Chromium-Ordner und löschen Sie ihn vollständig. Bereinigen Sie den Papierkorb, nachdem Sie ihn aus AppData gelöscht haben.
 Hinweis: Wenn beim Versuch, den AppData-Ordner zu löschen, der Fehler "Ordner wird verwendet" angezeigt wird, stellen Sie sicher, dass Chromium vollständig geschlossen ist. Überprüfen Sie Ihre Taskleiste auf ein Chromium-Symbol. Wenn das Chromium-Symbol angezeigt wird, klicken Sie mit der rechten Maustaste darauf und wählen Sie Beenden. Versuchen Sie dann erneut, den Chromium-Ordner zu löschen.
Hinweis: Wenn beim Versuch, den AppData-Ordner zu löschen, der Fehler "Ordner wird verwendet" angezeigt wird, stellen Sie sicher, dass Chromium vollständig geschlossen ist. Überprüfen Sie Ihre Taskleiste auf ein Chromium-Symbol. Wenn das Chromium-Symbol angezeigt wird, klicken Sie mit der rechten Maustaste darauf und wählen Sie Beenden. Versuchen Sie dann erneut, den Chromium-Ordner zu löschen.
Nachdem Sie den AppData-Ordner von Chromium entfernt haben, starten Sie Ihren Computer neu und prüfen Sie, ob Sie es geschafft haben, ihn vollständig zu deinstallieren. Wenn Sie immer noch Spuren von Chrom sehen, fahren Sie mit Methode 2 fort.
2. Verwenden Sie eine Deinstallationssoftware
Da Chromium in vielen verschiedenen Formen und Größen erhältlich ist, können einige Pakete Fehler aufweisen, die verhindern, dass die Software erfolgreich deinstalliert wird. Wenn die erste Methode nicht effektiv war, sehen wir uns an, ob ein spezielles Entfernungswerkzeug den Trick ausführen kann.
Es gibt viele leistungsstarke Deinstallationsprogramme. Sie können also jederzeit das verwenden, mit dem Sie sich wohler fühlen. Wir haben zufällig iOBit Uninstaller verwendet, weil es bereits installiert war. Sie können auch CCleaner oder Revo verwenden, um denselben Zweck zu erreichen.
Wenn Sie Probleme bei der Verwendung eines speziellen Tools zur Deinstallation von Chromium haben, finden Sie hier eine Kurzanleitung zur Ausführung mit iOBit Uninstaller:
- Laden Sie iOBit Uninstaller über den offiziellen Link (hier) herunter und installieren Sie es . Überprüfen Sie unbedingt die benutzerdefinierte Installation und verhindern Sie, dass mitgelieferte Software auf Ihrem PC installiert wird.
- Öffnen Sie das iOBit-Deinstallationsprogramm, klicken Sie im linken Bereich auf Alle Programme und suchen Sie im rechten Bereich nach Chromium . Klicken Sie dann auf das Papierkorbsymbol, das dem Chromium-Eintrag zugeordnet ist.

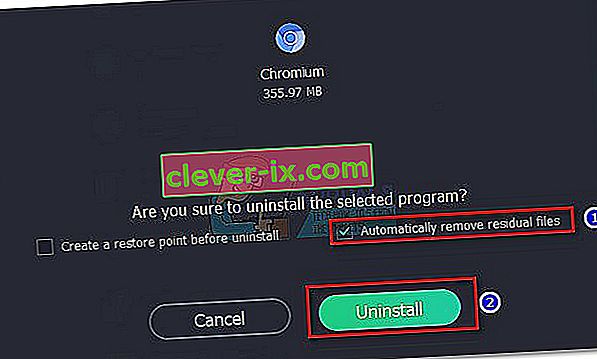
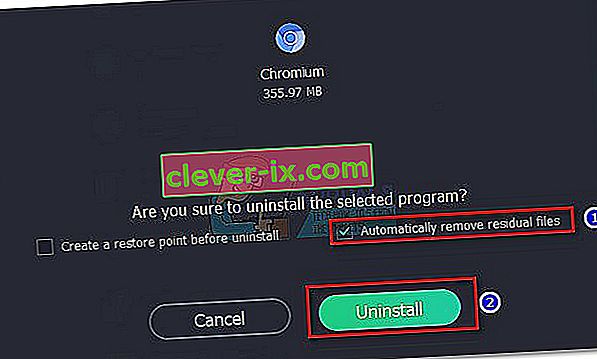
- Aktivieren Sie das Kontrollkästchen neben Restdateien automatisch entfernen und klicken Sie auf die Schaltfläche Deinstallieren .
 Starten Sie nach der Deinstallation der Software das System neu und prüfen Sie, ob dadurch Anzeichen von Chromium entfernt wurden.
Starten Sie nach der Deinstallation der Software das System neu und prüfen Sie, ob dadurch Anzeichen von Chromium entfernt wurden.
Wenn Sie immer noch Anzeichen von Chromium sehen (Symbol in der Taskleiste oder Prozesse im Task-Manager), liegt wahrscheinlich eine Malware-Infektion vor. Befolgen Sie in diesem Fall die folgenden Methoden, um es von Ihrem Computer zu entfernen.
3. Entfernen Sie die Chromium Malware manuell
Von Chrom abgeleitete Malware hat bekanntermaßen regenerative Eigenschaften. Wie einige Benutzer bereits betont haben, kann der Virus Ihren PC erneut infizieren, wenn er beim ersten Mal nicht ordnungsgemäß entfernt wird. Es ist bekannt, dass der Virus Ihre Systemressourcen ziemlich stark belastet. Erwarten Sie daher, dass sich Ihre PC-Gesamtleistung im Laufe der Zeit immer weiter verschlechtert, wenn Sie die Malware-Infektion unbeaufsichtigt lassen.
Wenn die beiden vorherigen Methoden beim Entfernen von Chromium ineffektiv waren (oder Sie im Task-Manager mehrere Chromium-Prozesse entdeckt haben), handelt es sich eindeutig um eine Malware-Infektion.
Glücklicherweise gibt es eine Möglichkeit, die Malware dauerhaft von Ihrem Computer zu entfernen. Befolgen Sie dazu die folgenden vollständigen Anweisungen:
Hinweis: Beachten Sie, dass der genaue Name der Ordner je nach Malware, mit der Sie zu kämpfen haben, möglicherweise unterschiedlich ist, der Vorgang jedoch genau der gleiche ist.
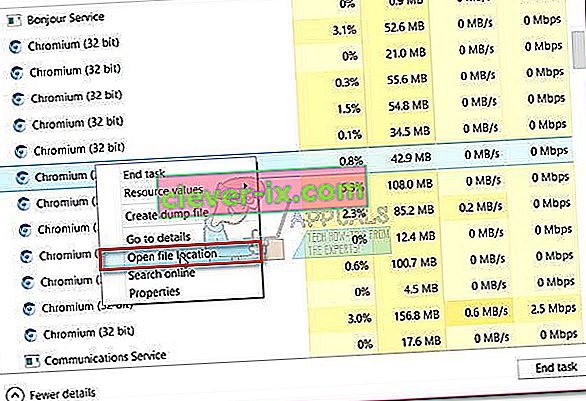
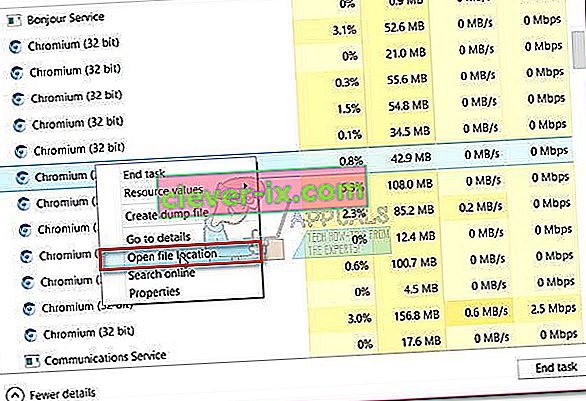
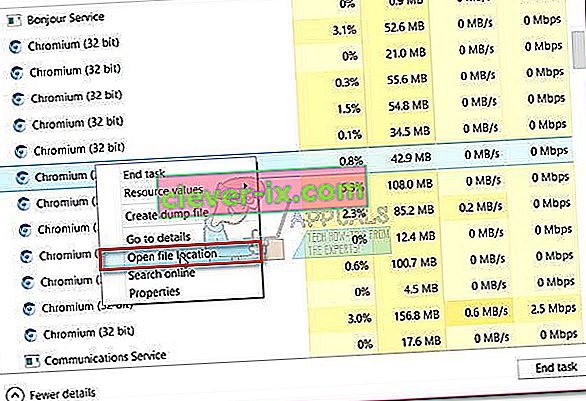
- Öffnen Sie den Task-Manager (Strg + Umschalt + Esc), wechseln Sie zur Registerkarte Prozesse und suchen Sie die Chromium-Prozesse. Klicken Sie dann mit der rechten Maustaste auf eine davon und wählen Sie " Dateispeicherort öffnen".

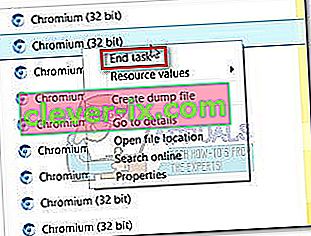
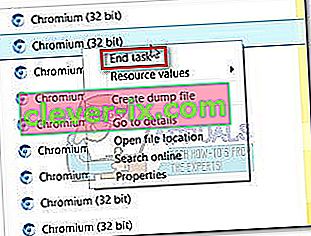
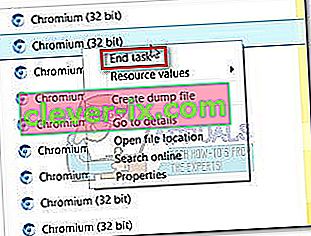
- Inzwischen sollten Sie Zugang zum Speicherort der Malware erhalten haben. Bevor Sie jedoch den Malware-Ordner entfernen, müssen Sie jeden Chromium-Prozess schließen. Wenn Sie dies nicht tun, wird angezeigt, dass die Dateien verwendet werden und Sie die Malware nicht löschen dürfen. Schließen Sie vor diesem Hintergrund jeden Chromium-Prozess ( Rechtsklick> Aufgabe beenden ) im Task-Manager und fahren Sie schnell mit dem nächsten Schritt fort.
 Hinweis: Diese Prozesse werden im Laufe der Zeit automatisch wieder geöffnet. Führen Sie die Schritte daher so schnell wie möglich aus.
Hinweis: Diese Prozesse werden im Laufe der Zeit automatisch wieder geöffnet. Führen Sie die Schritte daher so schnell wie möglich aus.
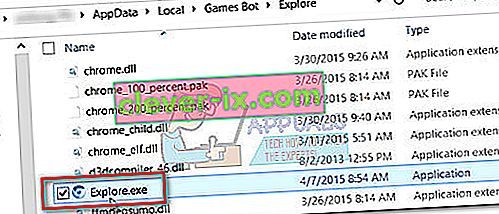
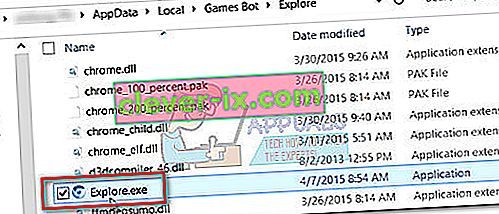
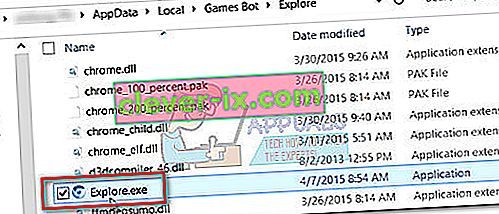
- Kehren Sie nach Abschluss jedes Chromium-Prozesses zum Malware-Speicherortordner zurück und löschen Sie die ausführbare Hauptdatei ( Explore.exe ). Die ausführbare Datei hostet die überwiegende Mehrheit der Daten im Zusammenhang mit der Malware. Durch das Löschen sollte verhindert werden, dass neue Prozesse erneut auftreten.
 Hinweis: Wenn das Klicken mit der rechten Maustaste> Löschen nicht funktioniert, ziehen Sie die Datei manuell in den Papierkorb.
Hinweis: Wenn das Klicken mit der rechten Maustaste> Löschen nicht funktioniert, ziehen Sie die Datei manuell in den Papierkorb.
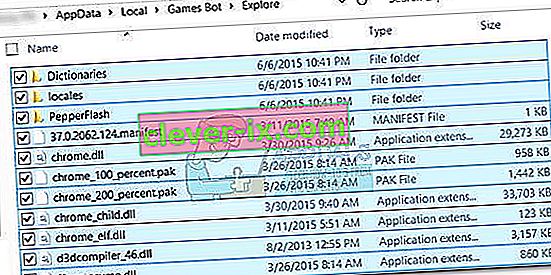
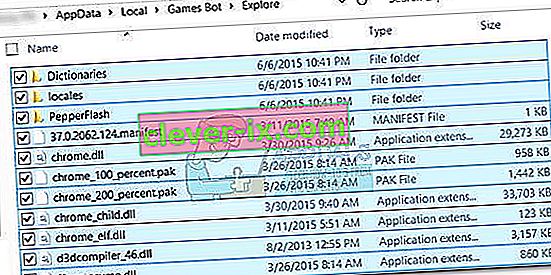
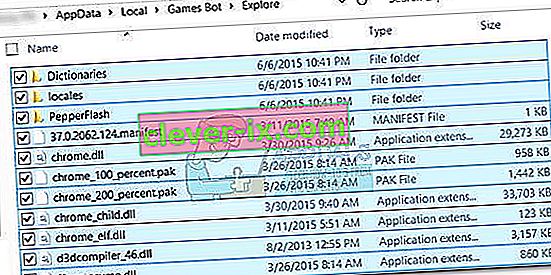
- Löschen Sie nach dem Entfernen der ausführbaren Datei die restlichen Dateien aus dem Explore- Ordner. Wenn alle Dateien entfernt wurden, klicken Sie auf den Aufwärtspfeil und löschen Sie den gesamten Explore- Ordner.
 Hinweis: Sie können den Ordner nur dann als Ganzes löschen, wenn Sie zuerst den Inhalt entfernen.
Hinweis: Sie können den Ordner nur dann als Ganzes löschen, wenn Sie zuerst den Inhalt entfernen.
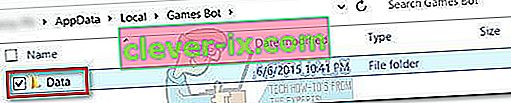
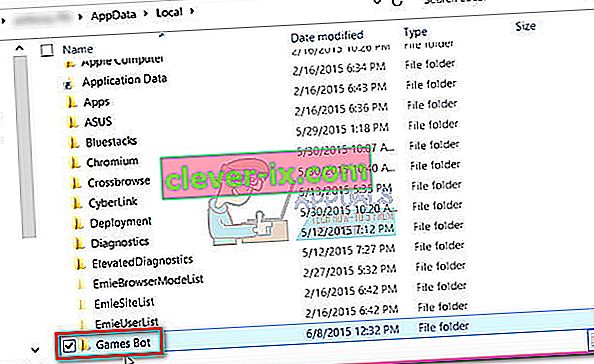
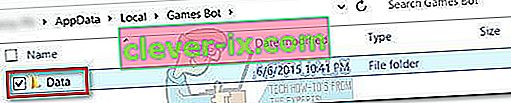
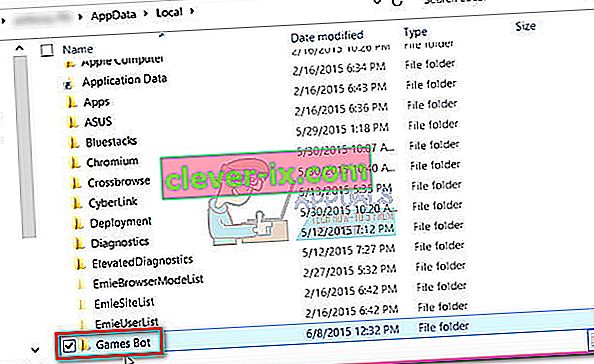
- Als nächstes löschen die übrig gebliebenen Datenordner und nach oben in der Ordnerhierarchie zu bewegen Local.

- Löschen Sie abschließend den Ordner Games Bot aus Local.

- Stellen Sie sicher, dass Sie den Inhalt Ihres Papierkorbs leeren und Ihr System neu starten . Ihr System sollte ohne Spuren der Chromium-Malware neu gestartet werden.
Selbst wenn diese Methode effektiv war, führen Sie bitte die endgültige Methode durch, um sicherzustellen, dass Sie alle Spuren der Malware entfernen.
4. Entfernen Sie Malware-Reste
Wie oben erwähnt, hat dieses spezielle Virus regenerative Eigenschaften. Wenn es nicht vollständig entfernt wird, können die fehlenden Dateien erneut heruntergeladen und beibehalten werden. Noch mehr, wenn Sie es für eine Weile hatten, könnte es auch andere Prozesse infiziert haben.
Um sicherzustellen, dass wir jede Spur davon entfernen, führen wir einen Anti-Malware-Scan durch, um jede letzte Spur der Malware zu entfernen. Es ist bekannt, dass diese von Chromium abgeleitete Malware Registrierungseinträge hinterlässt, die zu erfolgreichen Browser-Hijacks führen können. Sie können eine Reihe von Tools verwenden, um diese Aufgabe zu erledigen. Wir empfehlen jedoch Malwarebytes, da es sich um eine kostenlose Allround-Lösung handelt.
Befolgen Sie die nachstehende Anleitung, um alle Spuren der Chromium-Malware zu entfernen:
- Laden Sie Malwarebytes über den offiziellen Link (hier) herunter und installieren Sie es .
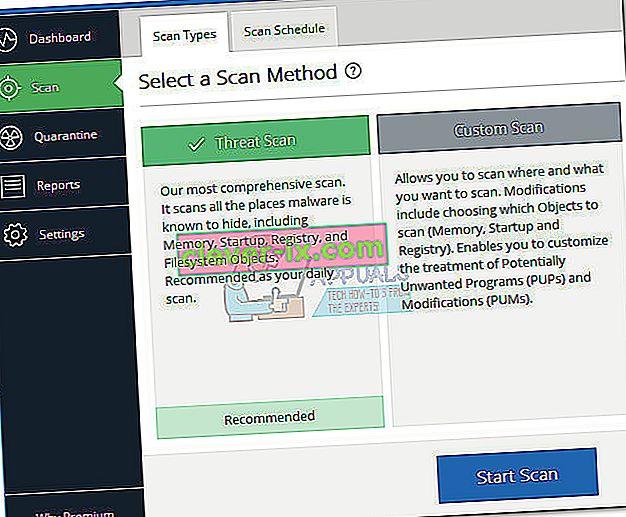
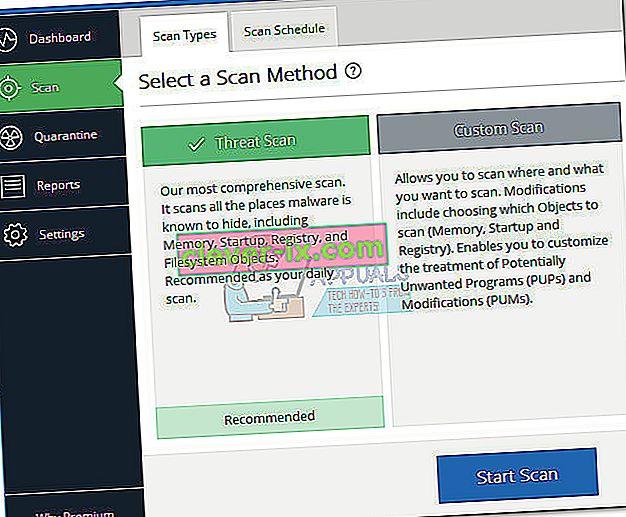
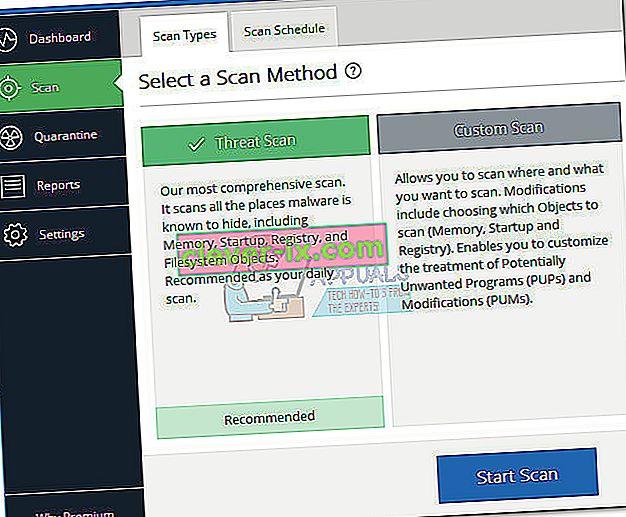
- Öffnen Sie Malwarebytes und klicken Sie auf Scan von der am weitesten links Panel. Wählen Sie dann Bedrohungsscan und klicken Sie auf die Schaltfläche Scan starten .

- Warten Sie, bis der Scan abgeschlossen ist. Je nach System kann dies einige Stunden dauern.
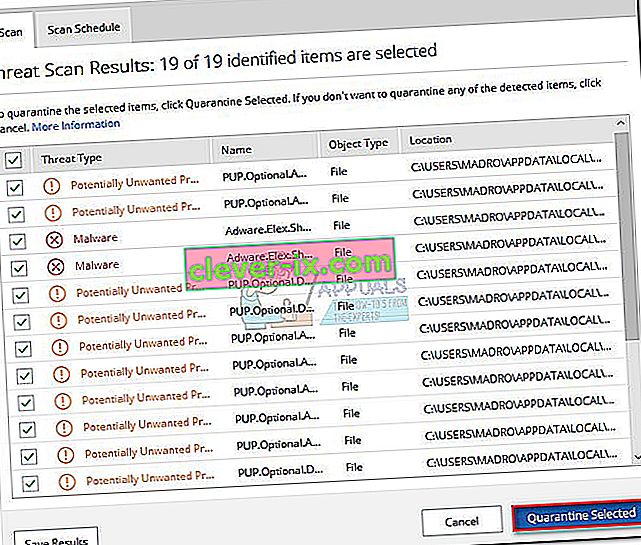
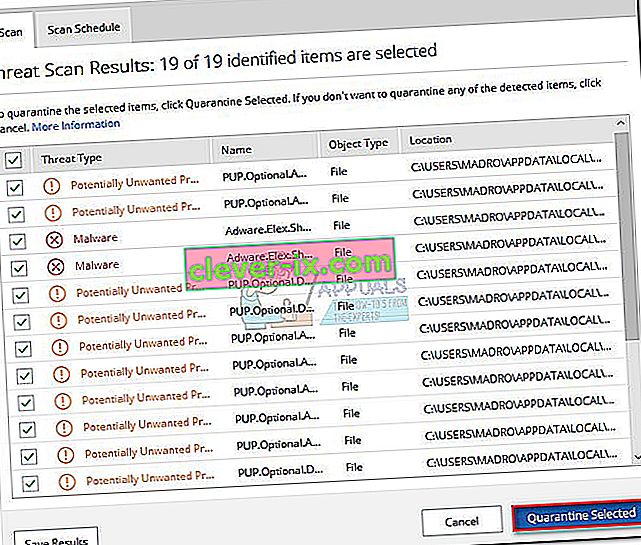
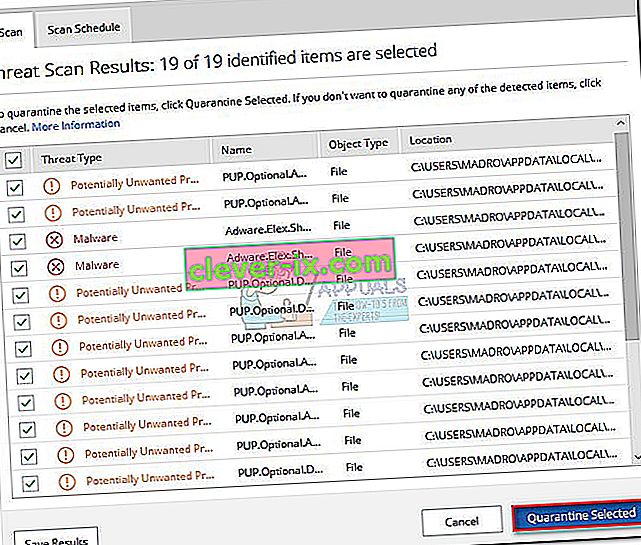
- Überprüfen Sie nach Abschluss des Vorgangs, ob Registrierungseinträge oder browserbezogene Dateien entfernt wurden, indem Sie auf Identifizierte Bedrohungen anzeigen klicken . Stellen Sie dann sicher, dass alle Bedrohungen ausgewählt sind, und klicken Sie auf die Schaltfläche Ausgewählte unter Quarantäne stellen .

- Starten Sie Ihr System unabhängig vom Ergebnis ein letztes Mal neu. Beim nächsten Start sollte keine Spur der Chromium-Malware vorhanden sein.



 Hinweis: Starten Sie Ihren Computer neu und prüfen Sie, ob noch Spuren von Chromium angezeigt werden. Wenn in Ihrer Taskleiste immer noch ein Chromium-Symbol angezeigt wird , fahren Sie mit den nächsten Schritten fort.
Hinweis: Starten Sie Ihren Computer neu und prüfen Sie, ob noch Spuren von Chromium angezeigt werden. Wenn in Ihrer Taskleiste immer noch ein Chromium-Symbol angezeigt wird , fahren Sie mit den nächsten Schritten fort. Hinweis: Wenn Sie den AppData-Ordner nicht finden können, liegt dies wahrscheinlich daran, dass versteckte Ordner standardmäßig deaktiviert sind. Öffnen Sie in diesem Fall ein Ausführungsfenster ( Windows-Taste + R ), geben Sie " control.exe-Ordner " ein und drücken Sie die Eingabetaste , um die Ordneroptionen zu öffnen . Gehen Sie dann zur Registerkarte Ansicht und wählen Sie Versteckte Dateien, Ordner und Laufwerke unter Versteckte Dateien und Ordner anzeigen. Klicken Sie auf Übernehmen , um die Änderungen zu bestätigen.
Hinweis: Wenn Sie den AppData-Ordner nicht finden können, liegt dies wahrscheinlich daran, dass versteckte Ordner standardmäßig deaktiviert sind. Öffnen Sie in diesem Fall ein Ausführungsfenster ( Windows-Taste + R ), geben Sie " control.exe-Ordner " ein und drücken Sie die Eingabetaste , um die Ordneroptionen zu öffnen . Gehen Sie dann zur Registerkarte Ansicht und wählen Sie Versteckte Dateien, Ordner und Laufwerke unter Versteckte Dateien und Ordner anzeigen. Klicken Sie auf Übernehmen , um die Änderungen zu bestätigen.
 Hinweis: Wenn beim Versuch, den AppData-Ordner zu löschen, der Fehler "Ordner wird verwendet" angezeigt wird, stellen Sie sicher, dass Chromium vollständig geschlossen ist. Überprüfen Sie Ihre Taskleiste auf ein Chromium-Symbol. Wenn das Chromium-Symbol angezeigt wird, klicken Sie mit der rechten Maustaste darauf und wählen Sie Beenden. Versuchen Sie dann erneut, den Chromium-Ordner zu löschen.
Hinweis: Wenn beim Versuch, den AppData-Ordner zu löschen, der Fehler "Ordner wird verwendet" angezeigt wird, stellen Sie sicher, dass Chromium vollständig geschlossen ist. Überprüfen Sie Ihre Taskleiste auf ein Chromium-Symbol. Wenn das Chromium-Symbol angezeigt wird, klicken Sie mit der rechten Maustaste darauf und wählen Sie Beenden. Versuchen Sie dann erneut, den Chromium-Ordner zu löschen.
 Starten Sie nach der Deinstallation der Software das System neu und prüfen Sie, ob dadurch Anzeichen von Chromium entfernt wurden.
Starten Sie nach der Deinstallation der Software das System neu und prüfen Sie, ob dadurch Anzeichen von Chromium entfernt wurden.
 Hinweis: Diese Prozesse werden im Laufe der Zeit automatisch wieder geöffnet. Führen Sie die Schritte daher so schnell wie möglich aus.
Hinweis: Diese Prozesse werden im Laufe der Zeit automatisch wieder geöffnet. Führen Sie die Schritte daher so schnell wie möglich aus. Hinweis: Wenn das Klicken mit der rechten Maustaste> Löschen nicht funktioniert, ziehen Sie die Datei manuell in den Papierkorb.
Hinweis: Wenn das Klicken mit der rechten Maustaste> Löschen nicht funktioniert, ziehen Sie die Datei manuell in den Papierkorb. Hinweis: Sie können den Ordner nur dann als Ganzes löschen, wenn Sie zuerst den Inhalt entfernen.
Hinweis: Sie können den Ordner nur dann als Ganzes löschen, wenn Sie zuerst den Inhalt entfernen.




 Hinweis: Starten Sie Ihren Computer neu und prüfen Sie, ob noch Spuren von Chromium angezeigt werden. Wenn in Ihrer Taskleiste immer noch ein Chromium-Symbol angezeigt wird , fahren Sie mit den nächsten Schritten fort.
Hinweis: Starten Sie Ihren Computer neu und prüfen Sie, ob noch Spuren von Chromium angezeigt werden. Wenn in Ihrer Taskleiste immer noch ein Chromium-Symbol angezeigt wird , fahren Sie mit den nächsten Schritten fort. Hinweis: Wenn Sie den AppData-Ordner nicht finden können, liegt dies wahrscheinlich daran, dass versteckte Ordner standardmäßig deaktiviert sind. Öffnen Sie in diesem Fall ein Ausführungsfenster ( Windows-Taste + R ), geben Sie " control.exe-Ordner " ein und drücken Sie die Eingabetaste , um die Ordneroptionen zu öffnen . Gehen Sie dann zur Registerkarte Ansicht und wählen Sie Versteckte Dateien, Ordner und Laufwerke unter Versteckte Dateien und Ordner anzeigen. Klicken Sie auf Übernehmen , um die Änderungen zu bestätigen.
Hinweis: Wenn Sie den AppData-Ordner nicht finden können, liegt dies wahrscheinlich daran, dass versteckte Ordner standardmäßig deaktiviert sind. Öffnen Sie in diesem Fall ein Ausführungsfenster ( Windows-Taste + R ), geben Sie " control.exe-Ordner " ein und drücken Sie die Eingabetaste , um die Ordneroptionen zu öffnen . Gehen Sie dann zur Registerkarte Ansicht und wählen Sie Versteckte Dateien, Ordner und Laufwerke unter Versteckte Dateien und Ordner anzeigen. Klicken Sie auf Übernehmen , um die Änderungen zu bestätigen.


 Hinweis: Diese Prozesse werden im Laufe der Zeit automatisch wieder geöffnet. Führen Sie die Schritte daher so schnell wie möglich aus.
Hinweis: Diese Prozesse werden im Laufe der Zeit automatisch wieder geöffnet. Führen Sie die Schritte daher so schnell wie möglich aus. Hinweis: Wenn das Klicken mit der rechten Maustaste> Löschen nicht funktioniert, ziehen Sie die Datei manuell in den Papierkorb.
Hinweis: Wenn das Klicken mit der rechten Maustaste> Löschen nicht funktioniert, ziehen Sie die Datei manuell in den Papierkorb. Hinweis: Sie können den Ordner nur dann als Ganzes löschen, wenn Sie zuerst den Inhalt entfernen.
Hinweis: Sie können den Ordner nur dann als Ganzes löschen, wenn Sie zuerst den Inhalt entfernen.