Home
/ Meinungen
/ QNAP vs Synology - Was ist besser?
QNAP vs Synology - Was ist besser?
Von Bill Wilson 10. September 2019 11 Minuten gelesen
- DSM gegen QTS
- Synology DSM
- QNAP QTS
- QNAP vs DTS: Betriebssystemvergleich
- Mobile Erreichbarkeit
- Synologie: Erklärt
- QNAP: Erklärt
- Vergleich mobiler Apps
- Hardwarespezifikationen
- QNAP vs Synology: Hardware
- Überwachung
- RAID-Optionen
- RAID-Vergleich
- Dateisystemvergleich: BTRFS vs EXT4
html {-ms-touch-action: manipulation; touch-action: manipulation; -webkit-text-size-adjust: 100%; - ms-text-size-adjust: 100%} Artikel, beiseite, Details, figcaption, Abbildung , Fußzeile, Kopfzeile, Hauptmenü, Menü, Navi, Abschnitt, Zusammenfassung {Anzeige: Block} Audio, Leinwand, Fortschritt, Video {Anzeige: Inline-Block} Audio: nicht ([Steuerelemente]) {Anzeige: keine; Höhe: 0} Fortschritt {vertikal ausrichten: Grundlinie} Vorlage, [versteckt] {Anzeige: keine} a {Hintergrundfarbe: transparent} a: aktiv, a: Schwebeflug {Umrissbreite: 0} abbr [Titel] {Rand-unten: keine ; Textdekoration: unterstrichen; Textdekoration: unterstrichen gepunktet} b, stark {Schriftgröße: erben} b, stark {Schriftgröße: 600} dfn {Schriftstil: kursiv} Markierung {Hintergrundfarbe: # ff0 ; Farbe: # 000} klein {Schriftgröße: 80%} sub, sup {Schriftgröße: 75%; Zeilenhöhe: 0; Position: relativ; vertikal ausrichten: Grundlinie} sub {unten: -. 25em} sup {top: -. 5em} img {border-style: none} svg: not (: root) {Überlauf: versteckt} figure {margin: 1em 0} hr {box-sizing:Inhaltsfeld; Höhe: 0; Überlauf: sichtbar} Schaltfläche, Eingabe, Auswahl, Textbereich {Schriftart: erben} Optgroup {Schriftgröße: 700} Schaltfläche, Eingabe, Auswahl {Überlauf: sichtbar} Schaltfläche, Eingabe, Auswahl, Textbereich { Rand: 0} Schaltfläche, wählen Sie {Texttransformation: keine} Schaltfläche, [Typ = Schaltfläche], [Typ = Zurücksetzen], [Typ = Senden] {Cursor: Zeiger} [deaktiviert] {Cursor: Standard} Schaltfläche, HTML [ Typ = Schaltfläche], [Typ = Zurücksetzen], [Typ = Senden] {- Webkit-Erscheinungsbild: Schaltfläche} Schaltfläche :: - Moz-Fokus-Inner, Eingabe :: - Moz-Fokus-Innen {Rand: 0; Auffüllen: 0} Schaltfläche: -moz-focusring, Eingabe: -moz-focusring {Umriss: 1px gepunkteter ButtonText} Feldsatz {Rand: 1px massives Silber; Rand: 0 2px; Polsterung: .35em .625em .75em} Legende {Boxgröße: Rahmen-Box; Farbe: erben; Anzeige: Tabelle; maximale Breite: 100%; Auffüllen: 0; Leerraum: normal} Textbereich {Überlauf: automatisch} [Typ = Kontrollkästchen], [Typ = Radio] {Box-Größe : border-box; padding: 0} [Typ = Nummer] :: - Webkit-Inner-Spin-Button, [Typ = Nummer] ::-webkit-Outer-Spin-Button {Höhe: Auto} [Typ = Suche] {- Webkit-Erscheinungsbild: Textfeld} [Typ = Suche] :: - Webkit-Suche-Abbrechen-Button, [Typ = Suche] :: - Webkit-Suchdekoration {-webkit-Erscheinungsbild: keine} * {Auffüllung: 0; Rand: 0; Listenstil: keine; Rand: 0; Umriss: keine; Boxgröße: Rahmenbox} *: vorher, * : after {box-sizing: border-box} body {Hintergrund: # f7f7f7; Farbe: # 2c2f34; Schriftfamilie: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , "Helvetica Neue", "Open Sans", Arial, serifenlos; Schriftgröße: 13px; Zeilenhöhe: 21px} h1, h2, h3, h4, h5, h6, .der Untertitel {Zeilenhöhe: 1.3; Schriftgröße: 600} h1 {Schriftgröße: 41px; Schriftgröße: 700} h2 {Schriftgröße: 27px} h3 {Schriftgröße: 23px} h4, .the-subtitle {Schriftgröße: 17px } h5 {Schriftgröße: 13px} h6 {Schriftgröße: 12px} a {Farbe: # 333; Textdekoration: keine; Übergang: .15s} a: Schwebeflug {Farbe: # 08f} img, Objekt, Einbettung { maximale Breite: 100%;height: auto} iframe {max-width: 100%} p {line-height: 21px} .says, .screen-reader-text {clip: rect (1px, 1px, 1px, 1px); position: absolute! wichtig; Höhe: 1px; Breite: 1px; Überlauf: versteckt} .stream-Titel {Rand-unten: 3px; Schriftgröße: 85%; Zeilenhöhe: 20px; Farbe: # a5a5a5; Anzeige: Block} .stream-Element { Textausrichtung: Mitte; Position: relativ; Z-Index: 2; Rand: 20px 0; Auffüllung: 0} .stream-item iframe {Rand: 0 auto} .stream-item img {max-width: 100%; width : auto; Höhe: auto; Rand: 0 auto; Anzeige: Inline-Block; vertikale Ausrichtung: Mitte} .stream-item.stream-item-über-Header {margin: 0} .post-layout-8.is- header-layout-1.hat-header-ad .entry-header-äußere, body.post-layout-8.has-header-under-ad .entry-header-äußere {padding-top: 0} .stream-item -top-wrapper ~ .stream-item-under-header, .is-header-layout-1.hat-header-ad.post-layout-6 .featured-area, .has-header-under-ad.post- layout-6 .featured-area {Rand oben: 0}.has-header-under-ad .fullwidth-entry-title.container-wrapper, .is-header-layout-1.hat-header-ad .fullwidth-entry-title, .is-header-layout-1.has- Header-Anzeige .ist-erster-Abschnitt, .hat-Header-unter-Anzeige .ist-erster-Abschnitt {Polsterung oben: 0; Rand oben: 0} @media (maximale Breite: 991px) {Körper: nicht (.ist-Header-Layout-1) .hat-Header-unter-Anzeige. hat-Header-Anzeige .top-nav-unter. hat-aktuelle-Nachrichten {Rand-unten: 20px} .has-Header-Anzeige. fullwidth-entry-title.container-wrapper, .has-header-ad.has-header-under-ad .stream-item-under-header, .single.has-header-ad: not (.has-header-Below -ad) # content, .page.has-header-ad: not (.has-header-under-ad) #content {margin-top: 0} .has-header-ad .is-first-section {padding- oben: 0}. hat-Header-Anzeige: nicht (. hat-Header-unter-Anzeige) .buddypress-Header-Outer {Rand-unten: 15px}}. Header-Layout-2 .stream-Item-Top-Wrapper {width: 100%; max-width: 100%; float: none; clear:beide} @media (min-width: 992px) {. header-layout-3 .stream-item-top img {float: right}} @ media (max-width: 991px) {. header-layout-3 .stream- item-top {clear: both}} # background-ad-cover {top: 0; left: 0; z-index: 0; overflow: hidden; width: 100%; height: 100%; position: fixed} @media (max-width: 768px) {. hide_banner_header .stream-item-über-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-unter-header, .hide_banner_bottom .stream-item-über- footer, .hide_breaking_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # site-info, .hide_breadcrumbs # grasscrumb, .hide_share_post_top .post-footer-on-top, .hide_shom -footer-on-bottom, .hide_post_newsletter # post-newsletter, .hide_related # related-posts, .hide_read_next # read-next-block, .hide_post_authorbio .post-components .about-author,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {Anzeige: keine! wichtig}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autocomplete-Vorschläge, body.tie-no-js .fa, body.tie-no-js .weather-icon, body.tie-no-js [class ^ = tie-icon -], body.tie-no-js [class * = "tie-icon -"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-message, body. tie-no-js .woocommerce-Fehler, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-Template-Hinweis, body.tie-no-js. Indikator-Hinweis, body. tie-no-js .menu-counter-buble-äußere, body.tie-no-js .notifications-total-äußere, body.tie-no-js .comp-untermenü, body.tie-no-js. Menü-Unterinhalt {Anzeige: keine! wichtig} body.tie-no-js .weather-icon {Sichtbarkeit: versteckt! wichtig} .container {Rand-rechts: auto; Rand-links: auto; Auffüllen-links: 15px ; rechts auffüllen: 15px}.container: after {content: ""; display: table; clear: both} @media (min-width: 768px) {. container {width: 100%}} @ media (min-width: 1200px) {. container {max -width: 1200px}}. tie-row {margin-left: -15px; margin-right: -15px} .tie-row: after {content: ""; display: table; clear: both} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2. tie-col-xs-3, .tie-col-sm-3, .tie-col-md-3, .tie-col-xs-4, .tie-col-sm-4, .tie-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {Position: relativ; min-Höhe: 1px; Polsterung links: 15px; Polsterung rechts: 15px}.tie-col-xs-1, .tie-col-xs-2, .tie-col-xs-3, .tie-col-xs-4, .tie-col-xs-5, .tie-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float: left} .tie-col-xs-1 {width: 8.33333%}. tie-col-xs-2 {width: 16.66667%}. tie-col-xs-3 {width: 25%}. Tie-col-xs-4 {Breite: 33,33333%}. Tie-col-xs-5 {Breite: 41,66667%}. Tie-col-xs-6 {Breite: 50%}. Tie-col- xs-7 {Breite: 58.33333%}. tie-col-xs-8 {Breite: 66.66667%}. tie-col-xs-9 {Breite: 75%}. tie-col-xs-10 {Breite: 83.33333% } .tie-col-xs-11 {Breite: 91,66667%}. tie-col-xs-12 {Breite: 100%} @ media (min-Breite: 768px) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm- 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {float: left } .tie-col-sm-1 {Breite: 8,33333%}. tie-col-sm-2 {Breite: 16,66667%}. tie-col-sm-3 {Breite: 25%}. tie-col-sm- 4 {width: 33.33333%}. Tie-col-sm-5 {width:41.66667%}. Tie-col-sm-6 {Breite: 50%}. Tie-col-sm-7 {Breite: 58.33333%}. Tie-col-sm-8 {Breite: 66.66667%}. Tie-col- sm-9 {Breite: 75%}. tie-col-sm-10 {Breite: 83,333333%}. tie-col-sm-11 {Breite: 91,66667%}. tie-col-sm-12 {Breite: 100% }} @ media (min-width: 992px) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {float: left} .tie-col-md-1 {Breite: 8,33333%}. Tie-col-md-2 {Breite: 16,66667 %}. tie-col-md-3 {Breite: 25%}. tie-col-md-4 {Breite: 33,333333%}. tie-col-md-5 {Breite: 41,66667%}. tie-col-md -6 {Breite: 50%}. Tie-col-md-7 {Breite: 58,333333%}. Tie-col-md-8 {Breite: 66,66667%}. Tie-col-md-9 {Breite: 75%} .tie-col-md-10 {Breite: 83.33333%}. tie-col-md-11 {Breite: 91.66667%}. tie-col-md-12 {Breite: 100%}}. tie-alignleft {float: left} .tie-alignright {float: right} .tie-aligncenter {clear: both; margin-left: auto;Rand-rechts: Auto} .fullwidth {Breite: 100%! wichtig} .alignleft {float: left; Rand: .375em 1.75em 1em 0} .alignright {float: rechts; Rand: .375em 0 1em 1.75em} .aligncenter {clear: both; display: block; margin: 0 auto 1.75em; text-align: center; margin-left: auto; margin-right: auto; margin-top: 6px; margin-bottom: 6px} @media (max -width: 767px) {. alignright, .alignleft {float: none; clear: both; display: block; margin: 0 auto 1.75em}}. clearfix: before, .clearfix: after {content: "\ 0020"; display : block; height: 0; overflow: hidden} .clearfix: after {clear: both} .clearfix {zoom: 1} .tie-container, # tie-wrapper {height: 100%; min-height: 650px} .tie -container {Position: relativ; Überlauf: versteckt} # tie-wrapper {Hintergrund: #fff; Position: relativ; z-Index: 108; Höhe: 100%; Rand: 0 auto} .container-wrapper {Hintergrund: #fff ; Rand: 1px festes rgba (0,0,0, 0,1); Randradius: 2px; Polsterung: 30px} #content {Rand oben:30px} @media (maximale Breite: 991px) {# Inhalt {Rand oben: 15px}}. Site-Inhalt {-ms-Zeilenumbruch: Umbruchwort; Zeilenumbruch: Umbruchwort} .boxed-Layout # tie-wrapper, .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow: 0 1px 7px rgba (171,171,171, .5)} @media (min-width: 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width: 95%}} @ media (min-width: 992px) {. gerahmt -layout # tie-wrapper {Rand oben: 25px; Rand unten: 25px}} @ media (Mindestbreite: 992px) {. Rahmenlayout # Krawattencontainer {Rand: 25px} .Rand-Layout: nach, .border-layout: before {Hintergrund: erben; Inhalt: ""; Anzeige: Block; Höhe: 25px; links: 0; unten: 0; Position: fest; Breite: 100%; Z-Index: 110} .border- layout: before {top: 0; bottom: auto} .border-layout.admin-bar: before {top: 32px} .border-layout # main-nav.fixed-nav {left: 25px; right: 25px; width: calc (100% - 50px)}}.Theme-Header {Hintergrund: #fff; Position: relativ; Z-Index: 999} .theme-Header: nach {Inhalt: ""; Anzeige: Tabelle; Löschen: beide} .theme-Header.has-shadow {box- Schatten: 0 0 10px 5px rgba (0,0,0, .1)}. theme-header.top-nav-unter .top-nav {z-index: 8} .logo-row {position: relative} .logo -container {Überlauf: versteckt} #logo {Rand oben: 40 Pixel; Rand unten: 40 Pixel; Anzeige: Block; Float: links} #logo img {vertikal ausrichten: Mitte} #logo img [src * = '. svg '] {Breite: 100%! wichtig} #logo a {Anzeige: Inline-Block} #logo .h1-off {Position: absolut; oben: -9000px; links: -9000px} # logo.text-logo a {Farbe : # 08f} # logo.text-logo a: hover {Farbe: # 006dcc; Deckkraft: .8} .logo-Text {Schriftgröße: 50px; Zeilenhöhe: 50px; Schriftgröße: 700} @media ( max-width: 670px) {. logo-text {font-size: 30px}}. logo_2x {display: none} @media only screen und (-webkit-min-device-pixel-ratio: 2), only screen und ( min - Moz-Geräte-Pixel-Verhältnis: 2),nur Bildschirm und (-o-min-Geräte-Pixel-Verhältnis: 2/1), nur Bildschirm und (min-Gerät-Pixel-Verhältnis: 2), nur Bildschirm und (min-Auflösung: 192dpi), nur Bildschirm und ( Mindestauflösung: 2dppx) {. logo_normal {Anzeige: keine} .logo_2x {Anzeige: Inline-Block}}. Header-Layout-2 #logo {float: keine; Textausrichtung: Mitte} .header-Layout-2 # logo img {Rand-rechts: auto; Rand-links: auto} .header-layout-2 .logo-container {Breite: 100%} @ media (maximale Breite: 991px) {# theme-header #logo {Rand: 10px 0! Wichtig; Textausrichtung: links; Zeilenhöhe: 1} # Theme-Header #logo img {Breite: auto; Max-Breite: 190px}} @ media (Max-Breite: 479px) {# Theme-Header #logo img {maximale Breite: 140 Pixel; maximale Höhe: 60 Pixel! wichtig}} @ media (maximale Breite: 991 Pixel) {# theme-header.mobile-header-centred #logo {float: keine; Textausrichtung: center}}. components {float: right} .components> li {position: relative; float: right; list-style: none} .components> li.social-icons-item {margin:0} .components> li> a {Anzeige: Block; Position: relativ; Breite: 30px; Textausrichtung: Mitte; Zeilenhöhe: erben; Schriftgröße: 14px; Farbe: # 777} .components> li> a : hover, .components> li: hover> a {color: # 08f; z-index: 2} .components .avatar {Rahmenradius: 100%; Position: relativ; oben: 4px; maximale Breite: 20px}. Komponenten a.follow-btn {Breite: auto; Auffüllen links: 15px; Auffüllen rechts: 15px; Überlauf: versteckt} .Komponenten .follow-btn [Klasse * = fa -] {Schriftgröße: 13px} .Komponenten. follow-btn .follow-text {Schriftgröße: 12px; Rand-links: 8px; Anzeige: Block; float: rechts} .components .search-bar {Breite: auto; Rand: solid rgba (0,0,0, .1); Rahmenbreite: 0 1px} .Komponenten #suche {Position: relativ; Hintergrund: 0 0} .Komponenten # Sucheingabe {Rahmen: 0; Rand-unten: 0; Zeilenhöhe: erben; Breite: 100%; Hintergrund: 0 0; Auffüllen: 0 35px 0 13px; Rahmenradius: 0; Boxgröße: Rahmenbox; Schriftgröße: erben}.Komponenten # Sucheingabe: Hover {Hintergrund: rgba (0,0,0, .03)}. Komponenten # Sucheingabe: Fokus {Hintergrund: rgba (0,0,0, .03); Kastenschatten: keine } .components # search-submit {Position: absolut; rechts: 0; oben: 0; Breite: 40px; Zeilenhöhe: erben; Farbe: # 777; Hintergrund: 0 0; Schriftgröße: 15px; Auffüllung: 0; Übergang: Farbe .15s} .Komponenten # Suchen-Senden: Schweben {Farbe: # 08f} # Suchen-Senden .fa-Spinner {Farbe: # 555; Cursor: Standard} .top-nav-boxed .Komponenten li: first- child.weather-menu-item, .main-nav-boxed .components li: first-child.weather-menu-item, .components .search-bar + .weather-menu-item {padding-right: 10px} .weather- Menüpunkt {Anzeige: Flex; Ausrichtungselemente: Mitte; Polsterung rechts: 5px; Überlauf: versteckt}. Wetter-Menüpunkt: nach {Inhalt: 't'; Sichtbarkeit: versteckt; Breite: 0}. Wetter- Menüpunkt .weather-wrap {Auffüllen: 0; Überlauf: erben; Zeilenhöhe: 23px} .wetter-Menüpunkt .wetterprognosetag {Anzeige:block; float: left; width: auto; padding: 0 10px; line-height: initial} .weather-menu-item .weather-prognost-day .weather-icon {font-size: 26px; margin-bottom: 0} .wettermenüelement .Stadtdaten {float: left; display: block; font-size: 12px} .weather-menu-item .weather-current-temp {font-size: 16px; font-weight: 400} .wetter-Menüpunkt .wetter-aktuelle-Temperatur sup {Schriftgröße: 9px; oben: -2px} .wetter-Menüpunkt .theme-Hinweis {Auffüllen: 0 10px} .Komponenten .tie-Wetter-Widget { Farbe: # 2c2f34} .main-nav-dark .main-nav .tie-Wetter-Widget {Farbe: #fff} .top-nav-dunkel .top-nav .tie-Wetter-Widget {Farbe: #aaa}. Komponenten .icon-basecloud-bg: nach {color: #fff} .main-nav-dark .main-nav .icon-basecloud-bg: nach {color: # 1f2024} .top-nav-dark .top-nav. icon-basecloud-bg: after {color: # 27292d} .header-layout-1 # menu-components-wrap {display: flex; begründen-inhalt: flex-end} @media (max-width: 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float: left; width: auto}}. header-layout-1 .main-menu-wrapper {display: table; width: 100% } .header-layout-1 #logo {Zeilenhöhe: 1; float: left; Rand oben: 20px; Rand unten: 20px} .header-layout-1 .header-layout-1-logo {Anzeige: Tabelle -cell; vertikal ausrichten: mittel; float: keine} .header-layout-1 # mobiles Menü-Symbol {rechts: 0} .header-layout-2 # Menü-Komponenten-Wrap {Anzeige: flex; Inhalt rechtfertigen : center} .is-header-bg-erweitert # theme-header, .is-header-bg-erweitert # theme-header.header-layout-1 # main-nav: not (.fixed-nav) {Hintergrund: 0 0! Wichtig; Anzeige: Inline-Block! Wichtig; Breite: 100%! Wichtig; Kastenschatten: keine! Wichtig; Übergang: Hintergrund .3s} .is-Header-BG-Extended # Theme-Header: Vorher .is -header-bg-erweitert # theme-header.header-layout-1 # Hauptnavigation: nicht (.fixed-nav): vor {Inhalt: ""; Position: absolut; Breite: 100%; links: 0;rechts: 0; oben: 0; Höhe: 150px; Hintergrundbild: linearer Farbverlauf (unten, transparent, rgba (0,0,0, .5))} @ media (maximale Breite: 991px) {. is- header-bg-extended # tie-wrapper # theme-header .logo-container: not (.fixed-nav) {hintergrund: 0 0; box-shadow: keine; übergang: hintergrund .3s}}. is-header-bg -erweiterter .has-Hintergrund .ist-erster-Abschnitt {Rand-oben: -350px! wichtig} .ist-Header-bg-erweiterter .hat-Hintergrund .ist-erster-Abschnitt> * {Polster-oben: 350px! wichtig } .rainbow-line {Höhe: 3px; Breite: 100%; Position: relativ; Z-Index: 2; Hintergrundbild: -webkit-linear-gradient (links, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16%, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48%, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89%,# c377e4 89%, # c377e4 100%); Hintergrundbild: linearer Farbverlauf (rechts, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16 %, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48 %, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89 %, # c377e4 89%, # c377e4 100%)}. top-nav {Hintergrundfarbe: #fff; Position: relativ; Z-Index: 10; Linienhöhe: 35px; Rand: 1px durchgehend rgba (0,0 , 0, .1); Randbreite: 1px 0; Farbe: # 2c2f34} .main-nav-unter.top-nav-über .top-nav {Rand-oben-Breite: 0} .top-nav a: not (.button): not (: hover) {color: # 2c2f34} .top-nav .components> li: hover> a {color: # 08f} .topbar-wrapper {display: flex; min-height: 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-components .topbar-wrapper {display: block} .top-nav .tie-alignleft,.top-nav .tie-alignright {flex-grow: 1; position: relative} .top-nav.has-Breaking-News .tie-alignleft {flex: 1 0 100px} .top-nav.has-Breaking-News. tie-alignright {flex-grow: 0; z-index: 1} .top-nav.has-date-components .tie-alignleft .components> li: erstes Kind: nicht (.search-bar), top- nav.has-date-components-menu .components> li: erstes Kind: nicht (.search-bar), top-nav-boxed .top-nav.has-components .components> li: erstes Kind: nicht (.search-bar) {Rahmenbreite: 0} @media (Mindestbreite: 992px) {. Header-Layout-1.top-nav-unten: nicht (.has-shadow) .top-nav {border- width: 0 0 1px}}. topbar-today-date {float: left; padding-right: 15px; font-size: 11px; flex-shrink: 0} .topbar-today-date: before {content: "\ f017 "} .top-menu .menu a {padding: 0 10px} .top-menu .menu li: hover> a {color: # 08f} .top-menu .menu ul {display: none; position: absolute; background: #fff} .top-menu .menu li: hover>ul {display: block} .top-menu .menu li {position: relative} .top-menu .menu ul.sub-menu a {width: 180px; line-height: 20px; padding: 7px 15px} .tie-alignright .top-menu {float: right; border-width: 0 1px} .top-menu .menu .tie-current-menu> a {color: # 08f} @media (min-width: 992px) {. top-nav -boxed .top-nav {Hintergrund: 0 0! wichtig; Rahmenbreite: 0} .top-nav-boxed .topbar-today-date {Auffüllen: 0 15px} .top-nav-boxed .top-nav {Hintergrund : 0 0; Rahmenbreite: 0} .top-nav-boxed .topbar-wrapper {Hintergrund: #fff; Rand: 1px festes rgba (0,0,0, .1); Randbreite: 0 1px 1px; Breite: 100%}. top-nav-boxed.main-nav-oben.top-nav-unten: nicht (.header-layout-1) .topbar-wrapper {Rahmenbreite: 1px} .top-nav-boxed .has-shadow.top-nav-unter .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-unter-main-nav .topbar-wrapper {Rahmenbreite: 1px 1px 0! wichtig} .top-nav-boxed.main-nav-unter.top-nav-unter-main-nav.Has-Breaking-News .Topbar-Wrapper {Rand-Links-Breite: 0! wichtig} .Top-Nav-Boxed. Hat-Menü .Topbar-Wrapper, .Top-Nav-Boxed. Hat-Komponenten .Topbar-Wrapper { Rahmenbreite: 0 1px 1px} .top-nav-boxed .tie-alignright .search-bar {border-right-width: 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- width: 0} .top-nav-boxed .has-date-components .tie-alignleft .search-bar, .top-nav-boxed .has-date-components-menu .tie-alignleft .search-bar {border- linke Breite: 1px}}. top-nav .tie-alignleft .components, .top-nav .tie-alignleft .components> li {float: left} .top-nav .tie-alignleft .comp-sub-menu { rechts: auto; links: -1px} .top-nav-dark .top-nav {Hintergrundfarbe: # 2c2e32; Farbe: #aaa} .top-nav-dark # top-nav, .top-nav-dark # top-nav .topbar-wrapper {Rahmenbreite: 0} .top-nav-dark .top-nav * {Rahmenfarbe: rgba (255,255,255, .1)}. top-nav-dark .top-nav .breaking a {color: #aaa}.top-nav-dark .top-nav .breaking a: hover {color: #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -nav-dark .top-nav .top-menu li a {Farbe: #aaa; Rahmenfarbe: rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {Hintergrund: # 2c2e32}. top-nav-dark .top-menu li: hover> a {Hintergrund: rgba (0,0,0, .1); Farbe: # 08f} .top-nav-dark.top-nav-boxed .top-nav {Hintergrundfarbe: transparent} .top-nav-dark.top-nav-boxed .topbar-wrapper {Hintergrundfarbe: # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-oben. main-nav-under .topbar-wrapper {border-width: 0} @media (max-width: 991px) {. top-nav: not (.has-Breaking-News), topbar-today-date, .top -menu, .theme-header .components {display: none} .is-header-layout-1 .top-nav-unter .top-nav.has-breaking-news {border-top-width: 0}}. breaking {float: left; width: 100%; height: 35px; line-height: 35px} .breaking-title {padding: 0 10px; display: block ; float: left; color: #fff; font-size: 12px; position: relative} .breaking-title span {position: relative; z-index: 1} .breaking-title span.fa {display: none} @media (max-width: 600px) {. Breaking-Title span.fa {Anzeige: Inline-Block} .breaking-Titel .breaking-Titel-Text {Anzeige: keine}}. Breaking-Titel: vor {Inhalt: ""; Hintergrund: # f05555; Breite: 100%; Höhe: 100%; Position: absolut; links: 0; oben: 0; Z-Index: 0} .breaking-news {Anzeige: keine} .ticker-wrapper.has-js {margin: 0; padding: 0; height: 35px; display: block; overflow: hidden; position: relative; padding-right: 20px} @media (min-width: 480px) {. control-is-active .ticker- wrapper.has-js {padding-right: 70px}}. ticker {width: 100%; height: 35px; display: block; position: relative; overflow: hidden}.Ticker-Inhalt {Anzeige: keine; links: 10px; Zeilenhöhe: 35px; Position: absolut; Hintergrundfarbe: #fff; Überlauf: versteckt; Leerraum: Nowrap; Zeilenumbruch: normal; Textüberlauf: Auslassungspunkte ; maximale Breite: calc (100% - 10px); Breite: auto} .top-nav-dark .ticker-Inhalt {Hintergrundfarbe: # 2c2e32} .ticker-Inhalt: Fokus {Gliederung: keine} .ticker-Inhalt .ist angehalten {Transformation: keine! wichtig} .ticker-swipe {Position: absolut; oben: 0; links: 10px; Anzeige: Block; Breite: calc (100% - 10px); Höhe: 35px} .ticker-swipe span {Rand-links: 1px; Höhe: 35px; Breite: 7px; Anzeige: Block} .ticker-swipe span: nach {content: "_"}. ticker-content, .ticker-swipe {Hintergrundfarbe: #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {Hintergrundfarbe: # 2c2e32} .breaking-news-nav {Position: absolut; rechts: 0; Auffüllrecht: 8px; Listenstil-Typ: keine; Höhe:35px} Header: nicht (.top-nav-boxed). Hat-brechende .breaking-news-nav {padding: 0} @media (max-width: 479px) {. Breaking-news-nav {Anzeige: keine}} .breaking-news-nav li {Auffüllen: 0; Rand: 6px 0 6px 7px; Float: links; Cursor: Zeiger; Höhe: 21px; Breite: 21px; Anzeige: Block; Zeilenhöhe: 19px; Textausrichtung: Mitte ; Randradius: 2px; Rand: 1px festes rgba (0,0,0, .1); Übergang: .3s} .box-dunkle-Haut .breaking-news-nav li, .top-nav-dark .breaking -news-nav li {Rahmenfarbe: rgba (255,255,255, .1)}. Breaking-News-nav li: nach {Deckkraft: .8; Anzeige: Inline-Block; Inhalt: "\ f04c"; Schriftfamilie: "Fontawesome"}. Breaking-News-Navi li: Hover {Hintergrundfarbe: # f05555; Rahmenfarbe: # f05555; Farbe: #fff} .breaking-News-Navi Li: Hover: After {Opazität: 1}. Breaking-News-Navi li.jnt-prev: nach {content: "\ f104"}. Breaking-News-nav li.jnt-next: nach {content: "\ f105"}. Up-Down-Controls.Breaking-News-Nav li: Nach {Transformation: Drehen (90 Grad)}. Ticker-Verzeichnis-Links .Ticker-Inhalt, .Ticker-Verzeichnis-Links .Ticker {Float: Links} .Ticker-Verzeichnis-Rechts .Ticker-Inhalt , .ticker-dir-right .ticker {float: right} .main-nav-wrapper {position: relative; z-index: 4} .main-nav-unter.top-nav-unter-main-nav .main- nav-wrapper {z-index: 9} .main-nav-über.top-nav-unter .main-nav-wrapper {z-index: 10} .main-nav {position: relative; border: 1px solid rgba ( 0,0,0, .1); Rahmenbreite: 1px 0}. Hauptmenü-Wrapper {Rand: 0 festes rgba (0,0,0, .1); Position: relativ} @media (Mindestbreite : 992px) {. Header-Menü {float: left} .header-menu .menu li {display: block; float: left} .header-menu .menu a {display: block; position: relative} .header-menu. menü .untermenü a {padding: 8px 10px} .header-menü .menu a: hover, .header-menu .menu li: hover> a {z-index: 2} .header-menu .menu ul {box- Schatten: 0 2px 5px rgba (0,0,0, .1)}. Header-Menü.menu ul li {position: relative} .header-menu .menu ul a {border-width: 0 0 1px; Transition: .15s} .header-menu .menu ul ul {padding-top: 0; top: 0; left : 100%} # main-nav {z-index: 9; Zeilenhöhe: 60px} .top-nav-unter-main-nav # main-nav. Hauptmenü> ul> li, .header-layout-1 .top-nav-unter # main-nav .main-menu> ul> li {border-bottom: 0; margin-bottom: 0} .main-menu .menu a {Transition: .15s} .main-menu .menu > li> a {padding: 0 14px; font-size: 13px; font-weight: 600} .main-menu .menu> li> .menu-sub-content {border-top: 2px solid # 08f} .main- menu .menu> li.tie-current-menu {border-bottom: 5px solid # 08f; margin-bottom: -5px} .main-menu .menu> li.tie-current-menu> a: after {content: " "; Breite: 20px; Höhe: 2px; Position: absolut; Rand oben: 17px; links: 50%; oben: 50%; unten: auto; rechts: auto; transform: translateX (-50%) translateY (-50 %); Hintergrund: # 2c2f34; Übergang: .3s}. Hauptmenü.menu> nur li.is-icon-only> a {padding: 0 20px; Zeilenhöhe: erben} .main-menu .menu> li.is-icon-only> a: after, .main-menu .menu> li .is-icon-only> a: vor {display: none} .main-menu .menu> li.is-icon-only> a .fa {Schriftgröße: 160%; transform: translateY (15%)}. Hauptmenü .menu ul {Zeilenhöhe: 20px; z-Index: 1} .Hauptmenü .menü .Untermenü .fa, .Hauptmenü .menü .mega-aktuelle-Liste -fa .fa,. Hauptmenü .menü .mega-link-spalte .fa, .main-menü .menu .mega-cat-more-links .fa {width: 20px} .main-menu .menu-sub-content {display: none; padding: 0; width: 200px; position: absolute; box-shadow: 0 2px 2px rgba (0,0,0, .15)}. Hauptmenü .menu-sub-content a {width: 200px} .main- menu ul li: hover> .menu-sub-content, .main-menu ul li [aria-expand = true]> ul, .main-menu ul li [aria-expand = true]>. mega-menu-block { Anzeige: Block; Z-Index: 1} nav.main-nav .menu> li.tie-current-menu> a, nav.main-nav .menu> li: hover> a {Hintergrundfarbe: # 08f; Farbe: #fff} .header-layout-1 .main-menu-wrap .menu> li: only-child: not (.mega- menu) {position: relative} .header-layout-1 .main-menu-wrap .menu> li: only-child> .menu-sub-content {rechts: 0; left: auto} .header-layout-1. Hauptmenü-Wrap .menu> li: only-child> .menu-sub-content ul {left: auto; right: 100%} nav.main-nav .components> li> a: not (.follow-btn) {width: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {Hintergrund: # 1f2024; border-width: 0} .main-nav -dark .main-nav .search-bar {Rahmenfarbe: rgba (255,255,255, .07)}. main-nav-dark .main-nav .components> li> a {color: #fff} .main-nav- dark .main-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #fff} .main-nav-dark .main-nav.fixed-nav {Hintergrundfarbe : rgba (31,32,36, .95)}. main-nav-dark .main-menu.menu> li a {color: #fff} .main-nav-dark .main-menu .menu ul li: hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item: not (.mega-link-column)> a {color: # 08f} .main-nav-dark .main-menu .menu-sub-content {background: # 1f2024; color: #fff} .main-nav-dark .main-menu .menu ul a, .main-nav-dark .main-menu .mega-cat-wrapper, .main-nav-dark .mega-cat-more-links> li a {border-color: rgba ( 255,255,255, .04)}. Main-nav-dark. Mega-Liste der neuesten Funktionen: nach {Hintergrund: rgba (0,0,0, .08)}. Main-nav-dark.main-nav-boxed. main-nav .main-menu-wrapper {Hintergrundfarbe: # 1f2024} .main-nav-dark .cats-vertikal, .main-nav-dark ul.cats-horizontal li a {Hintergrund: rgba (0,0, 0, .2)}. Main-nav-dark ul.cats-horizontal li a {border: none} .main-nav-dark ul.cats-vertikal li a.is-active, .main-nav-dark ul. katzen-vertikal li a: hover {hintergrund: # 1f2024} .main-nav-light .main-nav {hintergrundfarbe:#fff; Farbe: # 2c2f34} .main-nav-light .main-nav .menu-sub-content {Hintergrund: #fff} .main-nav-light .main-nav .menu ul li: hover> a,. main-nav-light .main-nav .components li a: hover, .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> a {color : # 08f} .main-nav-light .main-nav .menu a, .main-nav-light .main-nav .components li a {color: # 2c2f34} .main-nav-light .main-nav .components li a.button: hover, .main-nav-light .main-nav .components li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {hintergrundfarbe: rgba (255,255,255, .95)}. Hauptnavigationslicht .katzen-vertikal {Hintergrund: rgba (0,0,0, .03)}. Hauptnavigationslicht ul.cats-vertikal li a.is-aktiv , .main-nav-light ul.cats-vertikal li a: hover {Hintergrund: #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a: not (: hover) {color: rgba (0,0,0,.5)} # Sticky-Logo {Überlauf: versteckt; Float: links; Vertikal-Ausrichtung: Mitte} # Sticky-Logo a {Zeilenhöhe: 1; Anzeige: Inline-Block} # Sticky-Logo img {Position: relativ; vertikal ausrichten: Mitte; Polsterung: 8px 10px; Oberseite: -1px; maximale Höhe: 50px} .just-before-sticky # Sticky-Logo img, .header-layout-1 # Sticky-Logo img {Polsterung: 0} .header-layout-1: not (.has-custom-sticky-logo) # sticky-logo {Anzeige: keine} .theme-header # sticky-logo img {Deckkraft: 0; Sichtbarkeit: versteckt; Breite: 0! wichtig ; Transformation: translateY (75%); Übergang: Transformation .3s Kubik-Bezier (.55,0, .1,1), Opazität .6s Kubik-Bezier (.55,0, .1,1)}. Thema- header.header-layout-1: nicht (.has-custom-sticky-logo) # sticky-logo img {Übergang: keine} .theme-header: nicht (.header-layout-1) # main-nav: nicht ( .fixed-nav) # Sticky-Logo img {Rand-links: -20px} .header-layout-1 .flex-Platzhalter {flex-grow: 1}} @ media (maximale Breite: 991px) {# Sticky-Logo {display: none}}.Theme-Header .fixed-nav {Position: fest; Breite: 100%; oben: 0; unten: automatisch! wichtig; Z-Index: 100; Willensänderung: Transformation; Transformation: translateY (-100%); Übergang: transformiere .3s; Box-Shadow: 0 4px 2px -2px rgba (0,0,0, .1); Rahmenbreite: 0; Hintergrundfarbe: rgba (255,255,255, .95)}. theme-header .fixed- nav: not (.just-before-sticky) {Zeilenhöhe: 60px! wichtig} @media (min-width: 992px) {. theme-header .fixed-nav: not (.just-before-sticky) .header -layout-1-logo {display: none}}. theme-header .fixed-nav: not (.just-before-sticky) # sticky-logo img {Deckkraft: 1; Sichtbarkeit: sichtbar; Breite: auto! wichtig; transform: translateY (0)} @ media (min-width: 992px) {. header-layout-1: not (.just-before-sticky): not (.has-custom-sticky-logo) .fixed-nav # sticky-logo {display: block}}. admin-bar .theme-header .fixed-nav {top: 32px} @media (max-width: 782px) {. admin-bar .theme-header .fixed-nav {top ::46px}} @ media (max-width: 600px) {. Admin-bar .theme-header .fixed-nav {top: 0}} @ media (min-width: 992px) {. Border-layout .theme-header. Feste Navigation {oben: 25px} .Rand-Layout.Admin-Leiste .Thema-Header .Fixiert-Navi {Oben: 57px}}. Theme-Header .Fixierte-Navi .Container {Deckkraft: .95} .Thema-Header .fixed-nav .main-menu-wrapper, .theme-header .fixed-nav .main-menu {border-top: 0} .theme-header .fixed-nav.fixed-unpinned: not (.default-behaviour- mode) .main-menu .menu> li.tie-current-menu {border-bottom-width: 0; margin-bottom: 0} .theme-header .fixed-nav.unpinned-no-Transition {Transition: none} .theme-header .fixed-pinned, .theme-header .default-behaviour-mode.fixed-unpinned {transform: translate3d (0,0,0)} @ media (max-width: 991px) {. theme-header. fixed-nav {Übergang: keine} .fixed-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -oben,.fixed-nav # main-nav.sticky-nav-slide.sticky-down {Übergang: .4s Leichtigkeit transformieren} .sticky-type-slide .fixed-nav.logo-container.sticky-nav-slide-sichtbar, .sticky -type-slide .fixed-nav # main-nav.sticky-nav-slide-sichtbar {transform: translateY (0)}. fixed-nav.default-behaviour-mode {transform: keine! wichtig}} @ media (min -width: 992px) {. main-nav-boxed .main-nav {Rahmenbreite: 0} .main-nav-boxed .main-menu-wrapper {float: left; width: 100%}. main-nav- boxed .main-menu-wrapper .search-bar {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px; Hintergrundfarbe: # fff} .dark-skin .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 0} .main-nav-boxed.main-nav-light .fixed-nav .main- Menü-Wrapper {Rahmenfarbe: transparent} .main-nav-über.top-nav-über # main-nav: nicht (.fixed-nav) {oben: -1px} .main-nav-unter.top-nav -below # main-nav: nicht (.Fixed-Nav) {bottom: -1px} .dark-skin .main-nav-unter.top-nav-über # main-nav {Rahmenbreite: 0} .dark-skin .main-nav-unter.top- nav-unter-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed .main-nav: nicht (.fixed-nav), main-nav-boxed .fixed-nav .main-menu-wrapper, .theme-header: not (.main-nav-boxed) .fixed-nav .main-menu-wrapper {Hintergrundfarbe: transparent! wichtig} @media (min-width: 992px) { .header-layout-1.main-nav-unter.top-nav-über .main-nav {Rand-oben: -1px} .header-layout-1.main-nav-unter.top-nav-über .top -nav {border-top-width: 0} .header-layout-1.main-nav-bottom.top-nav-über .breaking-title {top: 0; margin-bottom: -1px}}. header-layout -1.main-nav-unter.top-nav-unter-main-nav .main-nav-wrapper {z-index: 9} .header-layout-1.main-nav-unter.top-nav-unter- main-nav .main-nav {Rand-unten: -1px; unten: 0; Rand-oben-Breite: 0} @media (min-Breite: 992px) {. Header-Layout-1.Hauptnavigation unten.Top-Navi-unten-Hauptnavigation .Top-Navi {Rand oben: -1px}}. Header-Layout-1.Hat-Schatten: nicht (.Top-Navi-unten) .Main -nav {border-bottom: 0! wichtig} # theme-header.header-layout-1> div: nur untergeordnetes nav {border-width: 0! wichtig} @media only screen und (min-width: 992px) und (max-width: 1100px) {. main-nav .menu> li: not (.is-icon-only)> a {padding-left: 7px; padding-right: 7px} .main-nav .menu> li: not (.is-icon-only)> a: vor {display: none} .main-nav .menu> li.is-icon-only> a {padding-left: 15px; padding-right: 15px}}. menu -tiny-label {Schriftgröße: 10px; Randradius: 10px; Polsterung: 2px 7px 3px; Rand links: 3px; Zeilenhöhe: 1; Position: relativ; oben: -1px} .menu-tiny-label .menu-tiny-circle {Rahmenradius: 100%} @ media (maximale Breite: 991px) {# Tie-Wrapper-Header # Theme-Header {Box-Schatten: keine; Hintergrund: 0 0! wichtig} .logo- Container, .header-layout-1 .main-nav {Rahmenbreite: 0;Box-Schatten: 0 4px 2px -2px rgba (0,0,0, .1)}. Header-Layout-1.top-nav-unter .main-nav: nicht (.fixed-nav) {Box-Schatten: none} .is-header-layout-1.hat-header-ad .top-nav-unter .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {Hintergrundfarbe: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {Hintergrundfarbe: # 1f2024} .dark-skin # theme-header. logo-container.fixed-nav {Hintergrundfarbe: rgba (31,32,36, .95)}. Header-Layout-1.Main-Nav-Below.Top-Nav-Unter-Main-Nav .Main-Nav {margin-bottom: 0} # Sticky-Nav-Maske, .header-Layout-1 # Menü-Komponenten-Wrap, .header-Layout-3 .Main-Nav-Wrapper, .header-Layout-2 .Main-Nav -wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}oben-nav-unten .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {hintergrundfarbe: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {Hintergrundfarbe: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {Hintergrundfarbe: rgba (31,32 , 36, .95)}. Header-Layout-1.Main-Navi-Unter.Top-Navi-Unter-Haupt-Navi .Main-Nav {Rand-Boden: 0} # Sticky-Nav-Maske, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}oben-nav-unten .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {hintergrundfarbe: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {Hintergrundfarbe: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {Hintergrundfarbe: rgba (31,32 , 36, .95)}. Header-Layout-1.Main-Navi-Unter.Top-Navi-Unter-Haupt-Navi .Main-Nav {Rand-Boden: 0} # Sticky-Nav-Maske, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}Header-Layout-1.Main-Navi-unten.Top-Navi-unter-Haupt-Navi .Main-Nav {Rand-unten: 0} # Sticky-Nav-Maske, .Header-Layout-1 # Menü-Komponenten- Wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}Header-Layout-1.Main-Navi-unten.Top-Navi-unter-Haupt-Navi .Main-Nav {Rand-unten: 0} # Sticky-Nav-Maske, .Header-Layout-1 # Menü-Komponenten- Wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}
Eine NAS- Lösung (Network Attached Storage) kann ein Glücksfall für diejenigen unter Ihnen sein, die nach Möglichkeiten suchen, Ihren Datenspeicher zu optimieren und zu schützen - sei es für zu Hause oder für Ihr Büro.
Die Entscheidung für den idealen Netzwerkspeicher ist jedoch keine leichte Aufgabe, insbesondere wenn Sie nicht technisch versiert oder IT-Experte sind. Wenn Sie online nach einem NAS-Laufwerk suchen, wird der Markt hauptsächlich von QNAP und Synology dominiert.
Es gibt einen Grund für diese Dominanz: Die Veröffentlichungen dieser beiden Unternehmen haben die Benutzererfahrung und die spezielle Hardware verbessert, die speziell für die Speicheranforderungen entwickelt wurde.
Die Auswahl des richtigen NAS-Geräts kann einschüchternd sein, da Sie nicht mit einem Gerät hängen bleiben möchten, das einige Jahre lang nicht für Ihre Anforderungen gerüstet ist. Um einige von Ihnen vor einer falschen Entscheidung zu bewahren, haben wir die beiden Marken in verschiedene Faktoren unterteilt, um Ihnen bei der Entscheidung zu helfen, welches NAS-Gerät für Ihre Anforderungen am besten geeignet ist.
Hinweis: Wenn Sie auf dem Markt nach einem NAS suchen, der zu Hause verwendet werden kann, lesen Sie unseren Überblick über die BESTEN NAS-Geräte für den Heimgebrauch.
Vorschau Unsere Auswahl

Zweitplatzierter

Zweitplatzierter

Auch großartig

Auch großartig

Titel Synology 2-fach NAS DiskStation DS218j (plattenlos) QNAP TS-251 2-fach Personal Cloud NAS, Intel 2,41 GHz Dual-Core-CPU mit Medientranscodierung (TS-251-US) Synology 4-fach NAS DiskStation DS418j (plattenlos) QNAP TS-251A 2-Bay TS-251A NAS / DAS für persönliche Clouds mit USB-Direktzugriff, lokales HDMI-Display (TS-251A-2G-US) Drobo 5N2: NAS-Netzwerk (Network Attached Storage) 5-Bay-Array, 2X Gigabit-Ethernet-Ports (DRDS5A21) 512 MB DDR3 1 GB DDR3L-RAM (erweiterbar auf bis zu 8 GB) und 512 MB DOM-Flash-Speicher 1 GB DDR4 2 GB, Upgrade kann 4 GB x 2 2 GB DDR3-Speicherlaufwerksschächte 2 2x Hot-Swap-fähige Fächer 4 2-Schächte 5-Schächte-CPU Marvell Armada 385 88F6820 verwenden 32-Bit-Dual-Core-1,3-GHz-Intel-Celeron-Prozessor (2,41 GHz, Dual-Core) 64-Bit-Dual-Core-1,4-GHz-Prozessor 14-nm-Intel® Celeron® N3060-Dual-Core-1,6-GHz-Prozessor (bis zu 2,48 GHz) Marvell Armada XP Quad-Core 1.Maximale interne Rohkapazität von 6 GHz 24 TB (12 TB Laufwerk x 2) (Kapazität kann je nach RAID-Typ variieren) 20 TB (10 TB Festplatte x 2) (Kapazität kann je nach RAID-Typ variieren) 48 TB (12 TB Laufwerk x 4) (Kapazität kann je nach RAID-Typ variieren) 24 TB 50 TB Maximale Einzelvolumengröße 16 TB 10 TB Unterstütztes RAID: 0/1 / JBOD (einzelne Festplatten) Über 40 TB rohe Einzelvolumenkapazität. Geräuschpegel 20,6 dB (A) 12 TB 10 TB Externe Ports 1 x RJ - 45 1 GbE LAN-Anschluss, 2 x USB 3.0-Anschlüsse 2x Gigabit RJ-45-Ethernet-Anschlüsse, 2x USB 3.0-Anschlüsse (1 vorne, 1 hinten), 2x USB 2.0-Anschlüsse (hinten); Unterstützt USB-Drucker, USB-Stick und USB-USV usw., 1x HDMI 1x RJ-45 1 GbE LAN-Anschluss, 2x USB 3.0-Anschluss 2 x Gigabit RJ45 LAN-Anschluss, 3 x USB 3.0-Anschlüsse (Vorderseite: 1, Rückseite: 2), 1x SD Kartenleser, 1x HDMI max. Auflösung 3840 x 2160 bei 30 Hz, 3,5-mm-Line-Out-Buchse (für Verstärker oder Lautsprecher), 3,5-mm-Mikrofoneingangsbuchse (für dynamisches Mikrofon),2 x Gigabit Ethernet Unterstützte RAID-Typen Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1 RAID 0,1, JBOD, Single Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 RAID 0,1, JBOD, einzelnes RAID 6-Äquivalent Bewertungen 1.331 Bewertungen 260 Bewertungen 87 Bewertungen 89 Bewertungen 159 Bewertungen Bewertungsdetails SEE IT SEE IT SEE IT SEE IT SEE IT Unsere Auswahlvorschau

Titel Synology 2-fach NAS DiskStation DS218j (plattenlos) Speicher 512 MB DDR3-Speicherlaufwerkschächte 2 CPU Marvell Armada 385 88F6820 32-Bit-Dual-Core 1,3 GHz Maximale interne Rohkapazität 24 TB (12 TB Laufwerk x 2) (Die Kapazität kann je nach RAID-Typ variieren ) Maximale Größe eines einzelnen Volumes 16 TB Externe Ports 1 x RJ - 45 1 GbE LAN-Port, 2 x USB 3.0-Ports Unterstützte RAID-Typen Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1 Bewertungen 1.331 Bewertungen Bewertungsdetails SIEHE IT-Zweitplatzierte Vorschau

Titel QNAP TS-251 2-Bay Personal Cloud NAS, Intel 2,41 GHz Dual Core-CPU mit Medientranscodierungsspeicher (TS-251-US) 1 GB DDR3L-RAM (erweiterbar auf bis zu 8 GB) und 512 MB DOM-Flash-Speicher-Speicherlaufwerksschächte 2x Hot-Swap-fähig Fach CPU Intel Celeron-Prozessor (2,41 GHz, Dual-Core) Maximale interne Rohkapazität 20 TB (10 TB Festplatte x 2) (Kapazität kann je nach RAID-Typ variieren) Maximale Größe des einzelnen Volumes 10 TB Unterstütztes RAID: 0/1 / JBOD (individuell) Festplatten) Externe Anschlüsse 2x Gigabit-RJ-45-Ethernet-Anschlüsse, 2x USB 3.0-Anschlüsse (1 vorne, 1 hinten), 2x USB 2.0-Anschlüsse (hinten); Unterstützt USB-Drucker, USB-Stick, USB-USV usw., 1x HDMI Unterstützte RAID-Typen RAID 0,1, JBOD, Einzelbewertungen 260 Bewertungen Bewertungsdetails SIEHE IT-Zweitplatzierte-Vorschau

Titel Synology 4-fach NAS DiskStation DS418j (plattenlos) Speicher 1 GB DDR4-Speicherlaufwerkschächte 4 CPU 64-Bit-Dual-Core-1,4-GHz-Prozessor Maximale interne Rohkapazität 48 TB (12 TB Laufwerk x 4) (Kapazität kann je nach RAID-Typ variieren) Maximum Einzelvolumengröße Über 40 TB rohe Einzelvolumenkapazität. Geräuschpegel 20,6 dB (A) Externe Anschlüsse 1x RJ-45 1-GbE-LAN-Anschluss, 2x USB 3.0-Anschluss Unterstützte RAID-Typen Synology Hybrid-RAID, Basic, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 Bewertungen 87 Bewertungen Bewertungsdetails SIEHE ES Auch eine gute Vorschau

Titel QNAP TS-251A 2-Bay TS-251A Personal Cloud NAS / DAS mit USB-Direktzugriff, lokalem HDMI-Display (TS-251A-2G-US) Speicher 2 GB, aktualisierbar kann 4 GB x 2 Speicherlaufwerksschächte 2-Bay-CPU 14 nm Intel® verwenden Celeron® N3060 Dual-Core 1,6 GHz (bis zu 2,48 GHz) Maximale interne Rohkapazität 24 TB Maximale Einzelvolumengröße 12 TB Externe Ports 2 x Gigabit RJ45 LAN-Port, 3 x USB 3.0-Ports (Vorderseite: 1, Rückseite: 2), 1x SD Kartenleser, 1x HDMI max. Auflösung 3840 x 2160 @ 30Hz, 3,5-mm-Line-Out-Buchse (für Verstärker oder Lautsprecher), 3,5-mm-Mikrofoneingangsbuchse (für dynamisches Mikrofon), Unterstützte RAID-Typen RAID 0,1, JBOD, einzelne Bewertungen 89 Bewertungen Bewertungsdetails SIEHE ES auch großartig Vorschau

Titel Drobo 5N2: 5-Bay-Array mit Netzwerk-Attached-Storage (NAS), 2X Gigabit-Ethernet-Ports (DRDS5A21) Speicher 2 GB DDR3-Speicherlaufwerkschächte 5-Bay-CPU Marvell Armada XP Quad-Core 1,6 GHz Maximale interne Rohkapazität 50 TB Maximales Einzelvolumen Größe 10 TB Externe Ports 2 x Gigabit-Ethernet Unterstützte RAID-Typen RAID 6-Äquivalente Bewertungen 159 Bewertungen Bewertungsdetails SIEHE ES
Letzte Aktualisierung am 13.09.2020 um 18:47 Uhr / Affiliate-Links / Bilder von der Amazon Product Advertising API
- Synologie - DSM
- QNAP - QTS
- Vergleich der mobilen Zugänglichkeit
- Synologie
- QNAP
- QNAP
- Synologie
- Welcher NAS hat die besseren Hardwarespezifikationen?
- QNAP
- Synologie
- Welches NAS verfügt über die besseren Überwachungsfunktionen?
- Welcher NAS bietet die besseren RAID-Konfigurationsoptionen?
- NAS-Dateisystemvergleich - BTRFS vs EXT 4
Betriebssystemvergleich - DSM vs QTS
Sowohl Synology- als auch QNAP-Einheiten werden mit einer eigenen Desktop-
Benutzeroberfläche geliefert, die in einem proprietären Betriebssystem enthalten ist. Natürlich können Sie weiterhin auf herkömmliche Weise (als Netzwerklaufwerk) und über eine IP-Adresse auf ein NAS-Gerät zugreifen - von Windows, MAC oder Linux. Mit den neuesten Ergänzungen können Sie jedoch auch auf eine vollständige Desktop-Umgebung sowie auf eine Vielzahl von Anwendungen von Erst- und Drittanbietern zugreifen - dies kann entweder über eine Internetverbindung oder über ein internes Netzwerk erfolgen.
Sowohl Synology- als auch QNAP-Geräte bieten Unterstützung für PLEX Media Player - einer der Hauptgründe, warum Benutzer sich für den Kauf eines NAS-Geräts entscheiden. QNAP-Einheiten sind jedoch beim Transcodieren effizienter als Synology-Gegenstücke. Wenn Sie hauptsächlich nach einem NAS suchen, der Ihnen die beste Erfahrung mit einem Plex Media Server bietet, entscheiden Sie sich für ein QNAP-Gerät.
Aber welche Desktop-Oberfläche ist insgesamt besser? Nun, es hängt wirklich davon ab, welche Art von Betriebssystem Sie am liebsten mögen.
Synologie - DSM
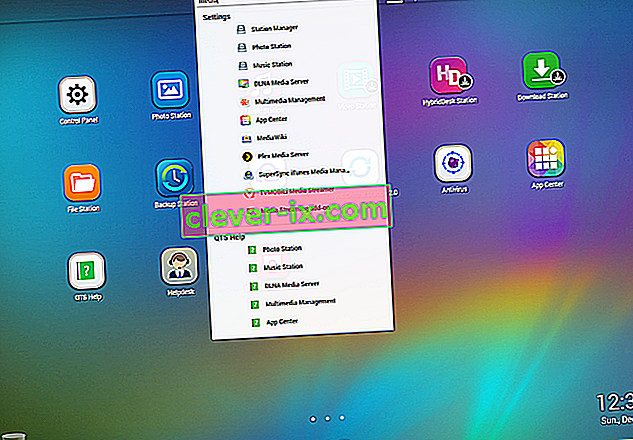
Die Synology-Desktop-Umgebung ähnelt stark dem
MacOS- Modell. Es verwendet
Diskstation Manager (DSM) als primäres Betriebssystem. Sie werden die meisten Interaktionen damit ausführen, es sei denn, Sie verwenden Anwendungen von Drittanbietern wie Apple Time Machine, Plex oder einen DLNA-Streaming-Dienst. Wenn Sie neugierig auf die Funktionen des DSM-Betriebssystems sind, können Sie eine kostenlose Demo von einem Desktop-Gerät (
hier ) ausprobieren .
Alles ist so einfach wie möglich und der Akzent liegt eindeutig auf der Intuitivität. Dies ist sicherlich ansprechend und entgegenkommend für Neulinge, aber wenn Sie eine technische Person sind, werden Sie möglicherweise schnell wütend darüber, dass die technischen Details in verborgenen Schichten versteckt sind.
Das Synology-Desktopmodell bietet viele Standardaktionen. Viele Dinge werden im Hintergrund passieren (ohne dass Sie davon wissen). Dies ist eine gute Sache, wenn Sie nur daran interessiert sind, Ihre Daten zu schützen, aber der durchschnittliche Geek wird Standardaktionen, die ohne Benutzerberechtigung ausgeführt werden, nicht gutheißen.
Auf der anderen Seite sind die Erstanbieter-Apps von Synology QNAP mit einigen großartigen Office-Anwendungen (Dokument, Tabelle und Folien), Chat-App (Synology Chat), E-Mail-Client-Software (MailPlus) und Gesichtserkennungsanwendung (Synology Moments) überlegen als Laufwerksanwendung (Synology Drive).
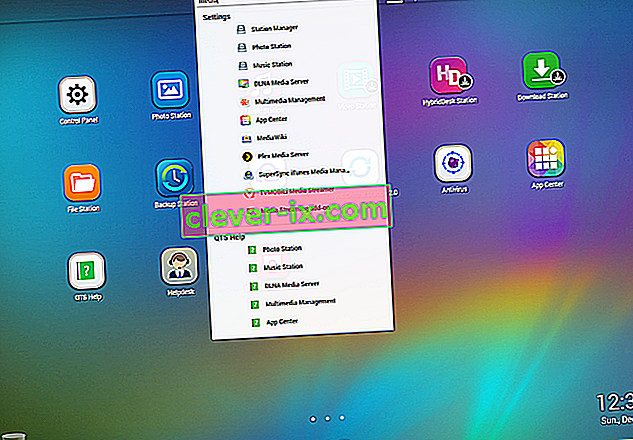
QNAP - QTS
QNAP hingegen basiert auf dem Android- und Windows-Modell.
QNAP Turbo (oder
QTS ) hat viele Funktionen mit dem DSM von Synology gemeinsam. Das QTS-Betriebssystem scheut sich nicht, viele technische Informationen anzuzeigen. Indem viele technische Informationen in den Vordergrund gestellt werden, hat der Benutzer das Gefühl, mehr Kontrolle über das Gerät zu haben.
Mit diesem Ansatz können Sie weitaus mehr Elemente konfigurieren und optimieren, die letztendlich zu einer Umgebung führen können, die Ihren persönlichen Vorlieben näher kommt. Sie können die Dateigröße mit einem einfachen Mauszeiger ermitteln und die CPU- und RAM-Auslastung mit einem einzigen Klick anzeigen.
Darüber hinaus können Sie die Temperatur des NAS-Geräts sowie den Echtzeitstatus Ihres verfügbaren Speicherplatzes überwachen. Mit einem einzigen Klick sehen Sie auf einem halben Bildschirm Informationen zu Ihrem NAS - Diagramme, Grafiken und Nutzungsmuster. Es ist Geek Himmel. Über diesen Link ( hier ) können Sie eine Live-Demo des QTS-Betriebssystems von QNAP ausprobieren .

Diese technische Perspektive wird sicherlich von einer technischen Person genossen, aber ein Neuling könnte sich durch die Menge an Informationen, die zu einem bestimmten Zeitpunkt auf dem Bildschirm angezeigt werden, ein wenig eingeschüchtert fühlen.
Während die Erstanwendungen von QNAP im Vergleich zu den Optionen von Synology etwas eingeschränkt sind, sind QNAP-Einheiten für die Verwendung mit einer großen Flotte von Anwendungen von Drittanbietern ausgelegt. Sie können beispielsweise inoffiziell unterstützte Software wie Kodi, Netflix sowie eine große Auswahl an QNAP-Homebrew-Anwendungen installieren, die in QPKG-Entwicklungsforen entwickelt wurden.
Welches NAS hat das bessere Betriebssystem?
Auch hier hängt alles von Ihren persönlichen Vorlieben ab. Wenn Sie den PC selbst gebaut haben und gerne ein bisschen basteln, ist eine QNAP-Einheit wahrscheinlich das bessere NAS für Sie. Eine QNAP-Einheit wird auch empfohlen, wenn Sie hauptsächlich einen NAS benötigen, der Ihre Plex-Anforderungen auf eine Vielzahl von Geräten übertragen kann.
Wenn Sie ein Fan von versteckten Ebenen sind und sich nicht für technische Details interessieren, ist Synology die einfache Wahl. Obwohl der DSM den Neulingen die Arbeit erheblich erleichtert, haben technisch versierte Benutzer möglicherweise das Gefühl, früher als QNAP-Benutzer gegen eine Glaswand gestoßen zu sein.
Vergleich der mobilen Zugänglichkeit
Mit den neuesten Synology- und QNAP-Einheiten erhalten Sie Zugriff auf eine Reihe mobiler Anwendungen für Android, iOS und sogar für Windows Mobile. Wenn Sie von einem Mobiltelefon aus auf Ihr NAS-Gerät zugreifen möchten, ist es wichtig zu wissen, was jede Marke zu bieten hat.
Unter dem Strich verfügen sowohl Synology- als auch QNAP-NAS-Geräte über eine Reihe von Anwendungen, die für die Arbeit über das Internet ausgelegt sind. Aber welches Unternehmen macht es besser?
Synologie
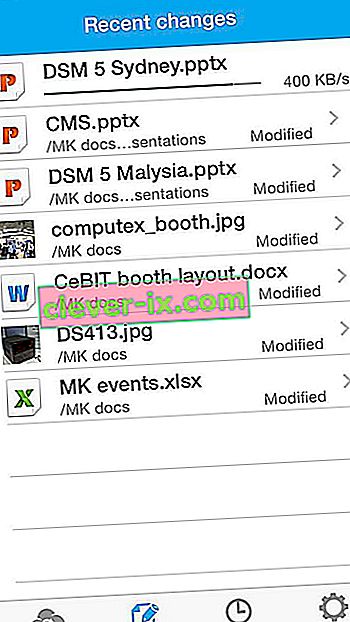
Synology verfügt über ungefähr 10 Erstanbieteranwendungen, die für die Ausführung auf Mobilgeräten ausgelegt sind. DS-Audio, DS-Kamera, DS-Datei und DS-Finder sind Teil der Synology-Suite und sollen in erster Linie die Einfachheit verbessern. Während einige Benutzer möglicherweise zu schätzen wissen, dass die Benutzeroberfläche aller Synology-Anwendungen nicht mit zu vielen Informationen überfüllt ist, sind sie für technische Benutzer möglicherweise recht einschränkend.

Sie können DS Photo für den Bildzugriff, DS Video für die Videowiedergabe und DS File für den allgemeinen Zugriff verwenden. Darüber hinaus haben Sie eine separate Auswahl an Erstanbieter-Apps zum einfachen Herunterladen, Synchronisieren und Überwachen. Auch hier liegt der Fokus eindeutig darauf, sie so zugänglich wie möglich zu machen. Erwarten Sie daher keine technischen Ebenen.
Leider bietet Synology im mobilen Bereich keinen Support von Drittanbietern an. Dies wird jedoch durch ein höheres Maß an Stabilität (in allen mobilen Anwendungen) wieder wettgemacht.
QNAP
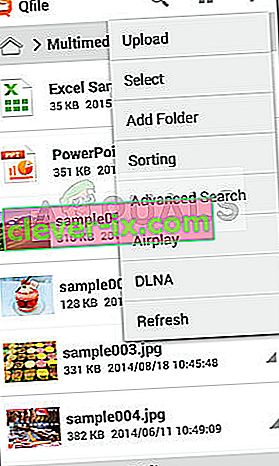
Qnap verfügt über eine viel größere Flotte von Erstanbieteranwendungen für Mobilgeräte (ca. 15). Abgesehen von den Apps, die sie selbst erstellt haben, unterstützt QNAP eine Vielzahl von Anwendungen von Drittanbietern, mit denen Sie erweiterte Funktionen von einem mobilen Gerät aus nutzen können.

QFile, QVideo und QMusic sind ziemlich selbsterklärende mobile Anwendungen, aber Sie haben auch eine kollaborative Notizanwendung ( Notes Station ) sowie eine Fernsteuerungsanwendung ( QRemote ). Dies scheint nicht viel zu sein - und es ist wirklich nicht so, wenn Sie hier aufhören. Die wahre Stärke von QNAP-Anwendungen liegt jedoch in der Tatsache, dass Sie sie mit anderen Apps wie IFTTT und IoT koppeln können, um ein personalisiertes mobiles Erlebnis zu schaffen.
Aufgrund der Tatsache, dass QNAP-Einheiten für die Verwendung mit einer Vielzahl von Anwendungen (Erst- und Drittanbieter) ausgelegt sind, können einige Dinge schief gehen. Erwarten Sie vor diesem Hintergrund eine gewisse Instabilität, wenn Sie mit verschiedenen mobilen Anwendungen von Drittanbietern experimentieren.
Welches NAS hat die besseren mobilen Anwendungen?
Obwohl QNAP wohl die bessere Suite mobiler Apps für seine NAS-Geräte hat, kann es zu Instabilität kommen, wenn Sie die Möglichkeit basteln und den Prozess so weit wie möglich verfeinern möchten.
Wenn Sie nicht auf die Möglichkeit verzichten möchten, andere Anwendungen von Drittanbietern mit Ihrem NAS-Gerät zu verwenden, schauen Sie nicht über QNAP hinaus. Wenn Sie jedoch Einfachheit und Stabilität der Möglichkeit vorziehen, mit verschiedenen Konnektivitätsmöglichkeiten zu basteln, würde ich eine Synology-Einheit auswählen.
Hardwarespezifikationen
Nachdem wir nun die Unterschiede zwischen Synology und Qnap in Bezug auf die Softwareaspekte herausgearbeitet haben, werfen wir einen Blick auf die Hardwarespezifikationen. Die Spezifikationen für Synology sind niedriger als die für Qnap-Geräte. Dies bedeutet jedoch nicht, dass Sie im Nachteil sind, wenn Sie am Ende eine Synology-Einheit kaufen.
Es hängt wirklich davon ab, ob Sie wirklich zusätzliches Geld für erweiterte Hardwarespezifikationen ausgeben müssen oder nicht.
QNAP
Obwohl Qnap-Geräte als Produkte für den Netzwerk- und Internetzugang charakterisiert werden können, legt die Marke den Schwerpunkt auf den lokalisierten Zugriff. Aus diesem Grund werden viele Qnap-Geräte mit einer Fernbedienung geliefert.
Darüber hinaus verfügen die meisten Qnap-Geräte über einen HDMI-Anschluss, mehr PCIe-Erweiterungssteckplätze, Thunderbolt-Konnektivität und einen direkt angeschlossenen USB-Anschluss an der Vorderseite des Geräts, über den Sie über eine USB-Verbindung auf das NAS-Gerät zugreifen können. Wenn es um die Rechenleistung geht (ohne Modell mit Modell zu vergleichen), hat Qnap die besseren Gesamtspezifikationen (besserer Bereich der CPU- und RAM-Frequenzen).
Natürlich werden all diese Hardwareoptionen höchstwahrscheinlich zu einem höheren Preis führen, aber es lohnt sich, wenn Sie diese Hardware-Ergänzungen tatsächlich verwenden.
Synologie
Synology entspricht dem MacOS-Ansatz und bewirbt sich als Produkt für Netzwerk- und Internetzugang. Während Synology Ihnen möglicherweise keine überlegenen Spezifikationen bietet, ist es viel besser, die Netzwerkstandards so hoch wie möglich zu halten.
Welcher NAS hat die besseren Hardwarespezifikationen?
QNAP-Einheiten sind besser, wenn es um reine Spezifikationen und Konnektivitätssteckplätze geht. Wenn Sie Ihr NAS jedoch nicht wirklich für lokalisierte Zugriffsaufgaben verwenden müssen, sollten Sie sich für eine Synology-Einheit entscheiden, da diese bei allen internetbasierten Datenaustauschen einwandfrei funktioniert (solange Sie sich innerhalb ihrer befinden) Ökosystem).
Überwachungsfunktionen
In Bezug auf die Überwachung sind sowohl QNAP- als auch Synology-Einheiten in Bezug auf die Hardware ziemlich gleichmäßig. Beide haben ihre eigene Überwachungssoftware. Erwarten Sie, dass Ihr NAS je nach dem Gerät, das Sie am Ende kaufen, 10 bis 50 Kameras in einer gemeinsam genutzten Umgebung unterstützt - dies hängt natürlich vom Modell ab, das Sie am Ende kaufen.
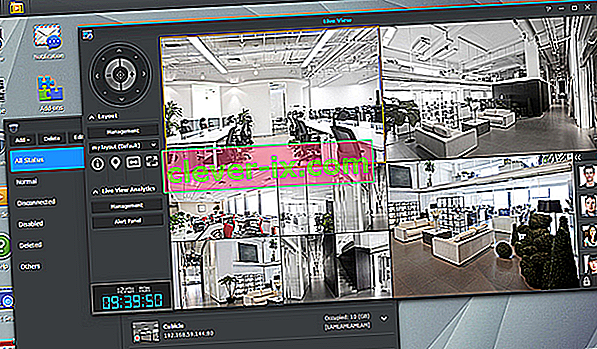
Von Anfang an ist zu erwähnen, dass beide NAS-Lösungen perfekt als Überwachungslösung für Privathaushalte, Geschäfte und Büros fungieren können. Beide Geräte sind so ausgestattet, dass Sie alle Bereiche Ihres Zuhauses oder Geschäfts mit einer Live-View-Oberfläche überwachen können
Die beiden Unternehmen verfügen jedoch über unterschiedliche Software, um ihre Überwachungsfunktionen zu unterstützen. Die Vorgehensweise ist völlig unterschiedlich.
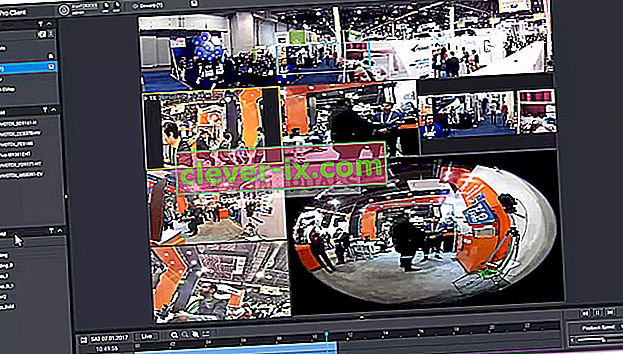
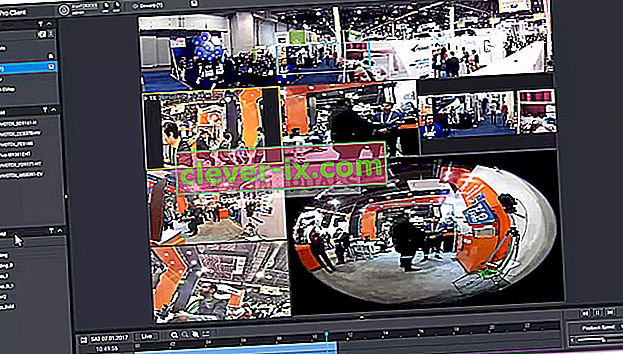
QNAP
Es ist nicht überraschend, dass QNAP sich für die detaillierte Route entschieden hat und seinen Benutzern mehr Optionen zur Auswahl bietet, wenn es um die Analyse und Verwaltung der Kamera-Feeds geht. Die gute Nachricht ist nun, dass QNAP kürzlich eine neue Version seiner Kamerasoftware ( QVR Pro) veröffentlicht hat , die viel benutzerfreundlicher und zugänglicher ist als die vorherige Version.

Mit QVR Pro erhalten Sie eine größere Kontrolldichte für Root-Muster, einen besseren Feed-Zugriff und eine bessere allgemeine Kameraunterstützung mit mehr enthaltenen Kameralizenzen. Darüber hinaus unterstützt es Nightvision-Funktionen, Bewegungserkennung, Wärmeerkennung und vieles mehr - dies hängt natürlich alles von den Kameras ab, die Sie am Ende verwenden werden.
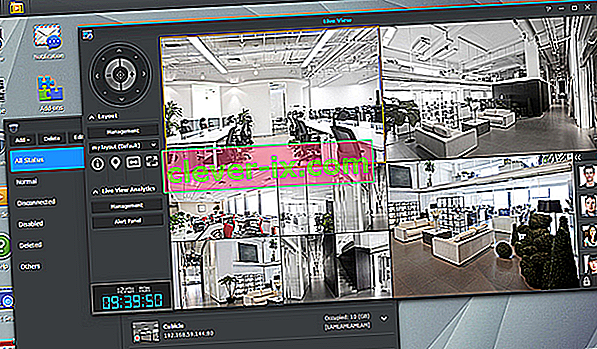
Synologie
Getreu dem Fokus der Marke bietet die Überwachungsunterstützung von Synology eine einfache und leicht zugängliche Zugangsüberwachungsroute. Sie haben die üblichen Funktionen wie Zeitplanung, Rauschwarnungen, Benachrichtigungsbenachrichtigungen, SMS-Warnungen und mehr, aber alle diese Funktionen verfügen nur über eingeschränkte Anpassungsoptionen.

Ähnlich wie bei QVR Pro unterstützt die Überwachungssoftware von Synology ( Surveillance Station ) Bewegungserkennung, Nachtsicht, Wärmeerkennung, PZT und Audioerkennung.
Die Surveillance Station ist die perfekte Wahl, wenn Sie mit dem Sammeln von Feeds von CCTV-Kameras noch nicht vertraut sind. Nehmen Sie eine Synology-Einheit.
Welches NAS verfügt über die besseren Überwachungsfunktionen?
Obwohl die beiden NAS-Marken auch in Bezug auf die von ihnen verwendete Überwachungssoftware ziemlich gut sind, muss QNAP der Gewinner in diesem Segment sein. Ich sage dies nicht nur, weil QVR Pro mit viel mehr Kameralizenzen und mehr Anpassungsoptionen geliefert wird, sondern auch, weil die meisten QNAP-Geräte über einen HDMI-Anschluss sowie Tastatur- und Mausunterstützung verfügen, sodass Sie das Gerät in ein eigenständiges Überwachungszentrum verwandeln können.
RAID-Konfigurationsoptionen
Ein weiterer beliebter Grund, warum Benutzer ihre Aufmerksamkeit auf ein NAS richten, ist die Möglichkeit, sich über ein
RAID- System
(Redundant Array of Independent Disks) vor Datenverlust aufgrund eines Hardwarefehlers zu schützen . In einem RAID-System werden die Daten dupliziert und auf mehrere Laufwerke verteilt. Wenn also ein Laufwerk ausfällt, können die verlorenen Daten dank des RAID-Systems neu erstellt werden.
Wenn es um die verfügbaren Optionen für die RAID-Konfigurationsoptionen geht, ist Synology ein klarer Vorteil. Während sowohl QNAP- als auch Synology-Einheiten die traditionellen RAID-Level (RAID 0, RAID 1 und RAID 5, RAID 6 und RAID 10) unterstützen, unterstützen Synology NAS-Einheiten das sogenannte Synology Hybrid RAID (SHR) . Das SHR-System bietet die Möglichkeit, ein RAID-System zu haben, das aus gemischten Laufwerken besteht. Dies wird auf QNAP-Einheiten nicht unterstützt.
Obwohl es nur wenige Gründe gibt, Laufwerke mit unterschiedlichen Größen zu kaufen, ist das SHR-System eine gute Ergänzung, wenn man bedenkt, dass Sie in einigen Jahren aufgrund von Speichermangel möglicherweise gezwungen sind, ein größeres Laufwerk zu kaufen.
Welcher NAS bietet die besseren RAID-Konfigurationsoptionen?
Da Synology mehr als das herkömmliche RAID-System unterstützt, sind die NAS-Einheiten aus Sicht der RAID-Konfiguration überlegen, da Sie mit dem SHR-System ein neues Laufwerk mit einer anderen Größe einführen können, ohne Instabilität und andere Probleme zu verursachen.
QNAP-Einheiten unterstützen nur das herkömmliche RAID-System, bei dem alles gleich sein muss. Wenn Sie ein anderes Laufwerk einführen, wird es von einem herkömmlichen RAID-System als Modelllaufwerk mit der niedrigsten Kapazität behandelt. Wenn Sie beispielsweise ein 5-TB-Laufwerk in eine RAID-Konfiguration mit 2 TB x 2 TB x 2 TB x 2 TB einführen, wird das neue Laufwerk bei einem herkömmlichen RAID-System nur als 2-TB-Laufwerk angezeigt. Wenn Sie dagegen das SHR-System von Synology verwenden, haben Sie eine bessere Funktionsgruppierung, wenn Sie verschiedene Laufwerke für ein RAID-System verwenden möchten.
NAS-Dateisystemvergleich - BTRFS vs EXT 4
Auch wenn dies im Hintergrund geschieht, ohne den Endbenutzer zu beeinträchtigen, lohnt es sich, das Dateisystem zu kennen, das von Ihrem NAS zum Bearbeiten von Daten und Prozessen verwendet wird.
Beachten Sie, dass die meisten QNAP- und Synology-Einheiten EXT 4 als Dateisystem haben. Synology NAS-Geräte der obersten Ebene können jedoch BTRFS als Standarddateisystem verwenden. BTRFS ähnelt EXT 4, mit der Ausnahme, dass es Hintergrunddatenintegritätsprüfungen unterstützt, ohne die Gesamtleistung des Systems zu beeinträchtigen. Darüber hinaus hat das BTRFS-System viel schnellere RAID-Erstellungs- und Wiederherstellungszeiten.
Bis jetzt hat QNAP das BTRFS in keinem ihrer Modelle als Dateisystem übernommen - aber es gibt ein Gerücht, dass sie es bald tun werden. Hoverer, Premium-QNAP-Einheiten haben die Möglichkeit, ZFS zu verwenden - ein kombiniertes Dateisystem, das EXT 4 und BTRFS überlegen ist.
QNAP vs Synology
Wenn Sie eher technisch versiert sind und gerne an Ihrem NAS-System basteln, entscheiden Sie sich für ein QNAP-Gerät. Aber versteh mich nicht falsch, du musst nicht besonders technisch versiert sein, um ein QNAP NAS zu verwenden. Es ist nur so, dass alle QNAP-Einheiten bessere Anpassungsoptionen mit einer insgesamt besseren Abdeckung für diejenigen von Ihnen mit technischem Verstand haben.
Wenn Sie dagegen ein NAS möchten, das die Anweisungen mit Schwerpunkt auf Benutzerzugänglichkeit ausführt, entscheiden Sie sich für eine Synology-Einheit. Und selbst wenn dies nicht in allen Aspekten eine vorgegebene Regel ist, gelten Synology-Einheiten als stabiler und zuverlässiger. Wenn Sie ein NAS für Ihr Zuhause kaufen möchten, sehen Sie sich unsere Auswahl mit den (2-Bay- und 4-Bay-) Home-orientierten NAS-Geräten an.
 Zweitplatzierter
Zweitplatzierter  Zweitplatzierter
Zweitplatzierter  Auch großartig
Auch großartig  Auch großartig
Auch großartig Titel Synology 2-fach NAS DiskStation DS218j (plattenlos) QNAP TS-251 2-fach Personal Cloud NAS, Intel 2,41 GHz Dual-Core-CPU mit Medientranscodierung (TS-251-US) Synology 4-fach NAS DiskStation DS418j (plattenlos) QNAP TS-251A 2-Bay TS-251A NAS / DAS für persönliche Clouds mit USB-Direktzugriff, lokales HDMI-Display (TS-251A-2G-US) Drobo 5N2: NAS-Netzwerk (Network Attached Storage) 5-Bay-Array, 2X Gigabit-Ethernet-Ports (DRDS5A21) 512 MB DDR3 1 GB DDR3L-RAM (erweiterbar auf bis zu 8 GB) und 512 MB DOM-Flash-Speicher 1 GB DDR4 2 GB, Upgrade kann 4 GB x 2 2 GB DDR3-Speicherlaufwerksschächte 2 2x Hot-Swap-fähige Fächer 4 2-Schächte 5-Schächte-CPU Marvell Armada 385 88F6820 verwenden 32-Bit-Dual-Core-1,3-GHz-Intel-Celeron-Prozessor (2,41 GHz, Dual-Core) 64-Bit-Dual-Core-1,4-GHz-Prozessor 14-nm-Intel® Celeron® N3060-Dual-Core-1,6-GHz-Prozessor (bis zu 2,48 GHz) Marvell Armada XP Quad-Core 1.Maximale interne Rohkapazität von 6 GHz 24 TB (12 TB Laufwerk x 2) (Kapazität kann je nach RAID-Typ variieren) 20 TB (10 TB Festplatte x 2) (Kapazität kann je nach RAID-Typ variieren) 48 TB (12 TB Laufwerk x 4) (Kapazität kann je nach RAID-Typ variieren) 24 TB 50 TB Maximale Einzelvolumengröße 16 TB 10 TB Unterstütztes RAID: 0/1 / JBOD (einzelne Festplatten) Über 40 TB rohe Einzelvolumenkapazität. Geräuschpegel 20,6 dB (A) 12 TB 10 TB Externe Ports 1 x RJ - 45 1 GbE LAN-Anschluss, 2 x USB 3.0-Anschlüsse 2x Gigabit RJ-45-Ethernet-Anschlüsse, 2x USB 3.0-Anschlüsse (1 vorne, 1 hinten), 2x USB 2.0-Anschlüsse (hinten); Unterstützt USB-Drucker, USB-Stick und USB-USV usw., 1x HDMI 1x RJ-45 1 GbE LAN-Anschluss, 2x USB 3.0-Anschluss 2 x Gigabit RJ45 LAN-Anschluss, 3 x USB 3.0-Anschlüsse (Vorderseite: 1, Rückseite: 2), 1x SD Kartenleser, 1x HDMI max. Auflösung 3840 x 2160 bei 30 Hz, 3,5-mm-Line-Out-Buchse (für Verstärker oder Lautsprecher), 3,5-mm-Mikrofoneingangsbuchse (für dynamisches Mikrofon),2 x Gigabit Ethernet Unterstützte RAID-Typen Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1 RAID 0,1, JBOD, Single Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 RAID 0,1, JBOD, einzelnes RAID 6-Äquivalent Bewertungen 1.331 Bewertungen 260 Bewertungen 87 Bewertungen 89 Bewertungen 159 Bewertungen Bewertungsdetails SEE IT SEE IT SEE IT SEE IT SEE IT Unsere Auswahlvorschau
Titel Synology 2-fach NAS DiskStation DS218j (plattenlos) QNAP TS-251 2-fach Personal Cloud NAS, Intel 2,41 GHz Dual-Core-CPU mit Medientranscodierung (TS-251-US) Synology 4-fach NAS DiskStation DS418j (plattenlos) QNAP TS-251A 2-Bay TS-251A NAS / DAS für persönliche Clouds mit USB-Direktzugriff, lokales HDMI-Display (TS-251A-2G-US) Drobo 5N2: NAS-Netzwerk (Network Attached Storage) 5-Bay-Array, 2X Gigabit-Ethernet-Ports (DRDS5A21) 512 MB DDR3 1 GB DDR3L-RAM (erweiterbar auf bis zu 8 GB) und 512 MB DOM-Flash-Speicher 1 GB DDR4 2 GB, Upgrade kann 4 GB x 2 2 GB DDR3-Speicherlaufwerksschächte 2 2x Hot-Swap-fähige Fächer 4 2-Schächte 5-Schächte-CPU Marvell Armada 385 88F6820 verwenden 32-Bit-Dual-Core-1,3-GHz-Intel-Celeron-Prozessor (2,41 GHz, Dual-Core) 64-Bit-Dual-Core-1,4-GHz-Prozessor 14-nm-Intel® Celeron® N3060-Dual-Core-1,6-GHz-Prozessor (bis zu 2,48 GHz) Marvell Armada XP Quad-Core 1.Maximale interne Rohkapazität von 6 GHz 24 TB (12 TB Laufwerk x 2) (Kapazität kann je nach RAID-Typ variieren) 20 TB (10 TB Festplatte x 2) (Kapazität kann je nach RAID-Typ variieren) 48 TB (12 TB Laufwerk x 4) (Kapazität kann je nach RAID-Typ variieren) 24 TB 50 TB Maximale Einzelvolumengröße 16 TB 10 TB Unterstütztes RAID: 0/1 / JBOD (einzelne Festplatten) Über 40 TB rohe Einzelvolumenkapazität. Geräuschpegel 20,6 dB (A) 12 TB 10 TB Externe Ports 1 x RJ - 45 1 GbE LAN-Anschluss, 2 x USB 3.0-Anschlüsse 2x Gigabit RJ-45-Ethernet-Anschlüsse, 2x USB 3.0-Anschlüsse (1 vorne, 1 hinten), 2x USB 2.0-Anschlüsse (hinten); Unterstützt USB-Drucker, USB-Stick und USB-USV usw., 1x HDMI 1x RJ-45 1 GbE LAN-Anschluss, 2x USB 3.0-Anschluss 2 x Gigabit RJ45 LAN-Anschluss, 3 x USB 3.0-Anschlüsse (Vorderseite: 1, Rückseite: 2), 1x SD Kartenleser, 1x HDMI max. Auflösung 3840 x 2160 bei 30 Hz, 3,5-mm-Line-Out-Buchse (für Verstärker oder Lautsprecher), 3,5-mm-Mikrofoneingangsbuchse (für dynamisches Mikrofon),2 x Gigabit Ethernet Unterstützte RAID-Typen Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1 RAID 0,1, JBOD, Single Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 RAID 0,1, JBOD, einzelnes RAID 6-Äquivalent Bewertungen 1.331 Bewertungen 260 Bewertungen 87 Bewertungen 89 Bewertungen 159 Bewertungen Bewertungsdetails SEE IT SEE IT SEE IT SEE IT SEE IT Unsere Auswahlvorschau Titel Synology 2-fach NAS DiskStation DS218j (plattenlos) Speicher 512 MB DDR3-Speicherlaufwerkschächte 2 CPU Marvell Armada 385 88F6820 32-Bit-Dual-Core 1,3 GHz Maximale interne Rohkapazität 24 TB (12 TB Laufwerk x 2) (Die Kapazität kann je nach RAID-Typ variieren ) Maximale Größe eines einzelnen Volumes 16 TB Externe Ports 1 x RJ - 45 1 GbE LAN-Port, 2 x USB 3.0-Ports Unterstützte RAID-Typen Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1 Bewertungen 1.331 Bewertungen Bewertungsdetails SIEHE IT-Zweitplatzierte Vorschau
Titel Synology 2-fach NAS DiskStation DS218j (plattenlos) Speicher 512 MB DDR3-Speicherlaufwerkschächte 2 CPU Marvell Armada 385 88F6820 32-Bit-Dual-Core 1,3 GHz Maximale interne Rohkapazität 24 TB (12 TB Laufwerk x 2) (Die Kapazität kann je nach RAID-Typ variieren ) Maximale Größe eines einzelnen Volumes 16 TB Externe Ports 1 x RJ - 45 1 GbE LAN-Port, 2 x USB 3.0-Ports Unterstützte RAID-Typen Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1 Bewertungen 1.331 Bewertungen Bewertungsdetails SIEHE IT-Zweitplatzierte Vorschau Titel QNAP TS-251 2-Bay Personal Cloud NAS, Intel 2,41 GHz Dual Core-CPU mit Medientranscodierungsspeicher (TS-251-US) 1 GB DDR3L-RAM (erweiterbar auf bis zu 8 GB) und 512 MB DOM-Flash-Speicher-Speicherlaufwerksschächte 2x Hot-Swap-fähig Fach CPU Intel Celeron-Prozessor (2,41 GHz, Dual-Core) Maximale interne Rohkapazität 20 TB (10 TB Festplatte x 2) (Kapazität kann je nach RAID-Typ variieren) Maximale Größe des einzelnen Volumes 10 TB Unterstütztes RAID: 0/1 / JBOD (individuell) Festplatten) Externe Anschlüsse 2x Gigabit-RJ-45-Ethernet-Anschlüsse, 2x USB 3.0-Anschlüsse (1 vorne, 1 hinten), 2x USB 2.0-Anschlüsse (hinten); Unterstützt USB-Drucker, USB-Stick, USB-USV usw., 1x HDMI Unterstützte RAID-Typen RAID 0,1, JBOD, Einzelbewertungen 260 Bewertungen Bewertungsdetails SIEHE IT-Zweitplatzierte-Vorschau
Titel QNAP TS-251 2-Bay Personal Cloud NAS, Intel 2,41 GHz Dual Core-CPU mit Medientranscodierungsspeicher (TS-251-US) 1 GB DDR3L-RAM (erweiterbar auf bis zu 8 GB) und 512 MB DOM-Flash-Speicher-Speicherlaufwerksschächte 2x Hot-Swap-fähig Fach CPU Intel Celeron-Prozessor (2,41 GHz, Dual-Core) Maximale interne Rohkapazität 20 TB (10 TB Festplatte x 2) (Kapazität kann je nach RAID-Typ variieren) Maximale Größe des einzelnen Volumes 10 TB Unterstütztes RAID: 0/1 / JBOD (individuell) Festplatten) Externe Anschlüsse 2x Gigabit-RJ-45-Ethernet-Anschlüsse, 2x USB 3.0-Anschlüsse (1 vorne, 1 hinten), 2x USB 2.0-Anschlüsse (hinten); Unterstützt USB-Drucker, USB-Stick, USB-USV usw., 1x HDMI Unterstützte RAID-Typen RAID 0,1, JBOD, Einzelbewertungen 260 Bewertungen Bewertungsdetails SIEHE IT-Zweitplatzierte-Vorschau Titel Synology 4-fach NAS DiskStation DS418j (plattenlos) Speicher 1 GB DDR4-Speicherlaufwerkschächte 4 CPU 64-Bit-Dual-Core-1,4-GHz-Prozessor Maximale interne Rohkapazität 48 TB (12 TB Laufwerk x 4) (Kapazität kann je nach RAID-Typ variieren) Maximum Einzelvolumengröße Über 40 TB rohe Einzelvolumenkapazität. Geräuschpegel 20,6 dB (A) Externe Anschlüsse 1x RJ-45 1-GbE-LAN-Anschluss, 2x USB 3.0-Anschluss Unterstützte RAID-Typen Synology Hybrid-RAID, Basic, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 Bewertungen 87 Bewertungen Bewertungsdetails SIEHE ES Auch eine gute Vorschau
Titel Synology 4-fach NAS DiskStation DS418j (plattenlos) Speicher 1 GB DDR4-Speicherlaufwerkschächte 4 CPU 64-Bit-Dual-Core-1,4-GHz-Prozessor Maximale interne Rohkapazität 48 TB (12 TB Laufwerk x 4) (Kapazität kann je nach RAID-Typ variieren) Maximum Einzelvolumengröße Über 40 TB rohe Einzelvolumenkapazität. Geräuschpegel 20,6 dB (A) Externe Anschlüsse 1x RJ-45 1-GbE-LAN-Anschluss, 2x USB 3.0-Anschluss Unterstützte RAID-Typen Synology Hybrid-RAID, Basic, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 Bewertungen 87 Bewertungen Bewertungsdetails SIEHE ES Auch eine gute Vorschau Titel QNAP TS-251A 2-Bay TS-251A Personal Cloud NAS / DAS mit USB-Direktzugriff, lokalem HDMI-Display (TS-251A-2G-US) Speicher 2 GB, aktualisierbar kann 4 GB x 2 Speicherlaufwerksschächte 2-Bay-CPU 14 nm Intel® verwenden Celeron® N3060 Dual-Core 1,6 GHz (bis zu 2,48 GHz) Maximale interne Rohkapazität 24 TB Maximale Einzelvolumengröße 12 TB Externe Ports 2 x Gigabit RJ45 LAN-Port, 3 x USB 3.0-Ports (Vorderseite: 1, Rückseite: 2), 1x SD Kartenleser, 1x HDMI max. Auflösung 3840 x 2160 @ 30Hz, 3,5-mm-Line-Out-Buchse (für Verstärker oder Lautsprecher), 3,5-mm-Mikrofoneingangsbuchse (für dynamisches Mikrofon), Unterstützte RAID-Typen RAID 0,1, JBOD, einzelne Bewertungen 89 Bewertungen Bewertungsdetails SIEHE ES auch großartig Vorschau
Titel QNAP TS-251A 2-Bay TS-251A Personal Cloud NAS / DAS mit USB-Direktzugriff, lokalem HDMI-Display (TS-251A-2G-US) Speicher 2 GB, aktualisierbar kann 4 GB x 2 Speicherlaufwerksschächte 2-Bay-CPU 14 nm Intel® verwenden Celeron® N3060 Dual-Core 1,6 GHz (bis zu 2,48 GHz) Maximale interne Rohkapazität 24 TB Maximale Einzelvolumengröße 12 TB Externe Ports 2 x Gigabit RJ45 LAN-Port, 3 x USB 3.0-Ports (Vorderseite: 1, Rückseite: 2), 1x SD Kartenleser, 1x HDMI max. Auflösung 3840 x 2160 @ 30Hz, 3,5-mm-Line-Out-Buchse (für Verstärker oder Lautsprecher), 3,5-mm-Mikrofoneingangsbuchse (für dynamisches Mikrofon), Unterstützte RAID-Typen RAID 0,1, JBOD, einzelne Bewertungen 89 Bewertungen Bewertungsdetails SIEHE ES auch großartig Vorschau Titel Drobo 5N2: 5-Bay-Array mit Netzwerk-Attached-Storage (NAS), 2X Gigabit-Ethernet-Ports (DRDS5A21) Speicher 2 GB DDR3-Speicherlaufwerkschächte 5-Bay-CPU Marvell Armada XP Quad-Core 1,6 GHz Maximale interne Rohkapazität 50 TB Maximales Einzelvolumen Größe 10 TB Externe Ports 2 x Gigabit-Ethernet Unterstützte RAID-Typen RAID 6-Äquivalente Bewertungen 159 Bewertungen Bewertungsdetails SIEHE ES
Titel Drobo 5N2: 5-Bay-Array mit Netzwerk-Attached-Storage (NAS), 2X Gigabit-Ethernet-Ports (DRDS5A21) Speicher 2 GB DDR3-Speicherlaufwerkschächte 5-Bay-CPU Marvell Armada XP Quad-Core 1,6 GHz Maximale interne Rohkapazität 50 TB Maximales Einzelvolumen Größe 10 TB Externe Ports 2 x Gigabit-Ethernet Unterstützte RAID-Typen RAID 6-Äquivalente Bewertungen 159 Bewertungen Bewertungsdetails SIEHE ES